
How to Manage Your Design Tokens — Beginner’s Guide
Manage your design tokens easily with our detailed guide. Learn why you should and how you can set up design token management.
The product design landscape has changed significantly in the past decade. Whether you’re a solo designer or an enterprise-level team, consistency and efficiency are at the top of your list when it comes to your workflow and design tokens are essential to achieving that.
We’ve talked about what design tokens are before, but they are only as effective as your management of them. In this article, we’ll go over how to manage your design tokens, how to make sure your team is on the same page, and how to deliver them to your finished product.
Why use a design token manager?
Before getting into how to manage your design tokens, let’s go over the why. We’ve mentioned in our previous article that design tokens are the atomic elements of design within a brand. This means that you’re representing a design decision in its simplest form. This can be done with various product design apps even if they’re called different things like Figma Styles. But what good is saying that your primary-color = #HEX if there is no way to manage what the primary-color token is being used as? This leads to potentially the same inconsistencies in your brand of just referring to the values without tokenizing them.
The goal of managing your design tokens is to create a single source of truth for your design decisions. Knowing not only the list of design tokens you have at your disposal but also knowing what they’re used for, where they go, whether they’re up-to-date, and any other information you need to track and manage. And after that, how to hand them off to your developer team to implement them in your final product.
How to manage your design tokens
Create a source of truth
Typically design tokens are managed where they’re created. If you’re designing tokens in Figma as Figma Styles or using Tokens Studio (Formerly Figma Tokens Plugin), you would gather them in a shared library for your team. However, this only serves a very basic level of management which is just having them all in the same place, benefitting only the designers on the team. But sharing them with a wider team, guiding designers on how to use them, and maintaining them is done outside of Figma. With a dedicated design token manager like Supernova, you’re able to create a true source of truth for your design tokens.
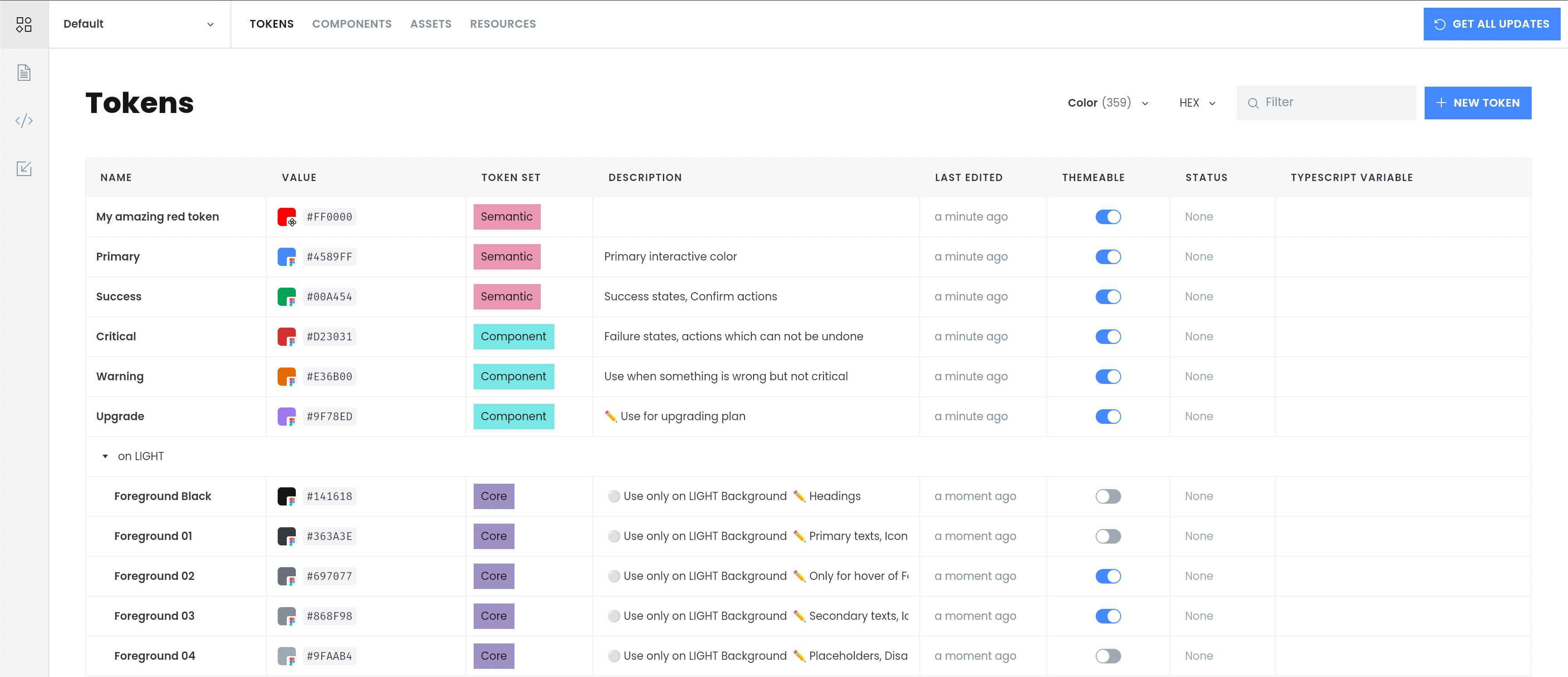
First, you import all your tokens from Figma or Tokens Studio (Formerly Figma Tokens Plugin) and they’re automatically synced and arranged in Supernova.

From the Tokens view, you can manage token statuses, copy values, filter, add or edit custom properties, and describe what they are — all from one place.
Document your design tokens
Beyond view management and a quick description, you need to be able to document your design decisions in as much detail as you need. Each design token has certain guidelines, a history or revisions, and best practices, and that needs documentation.

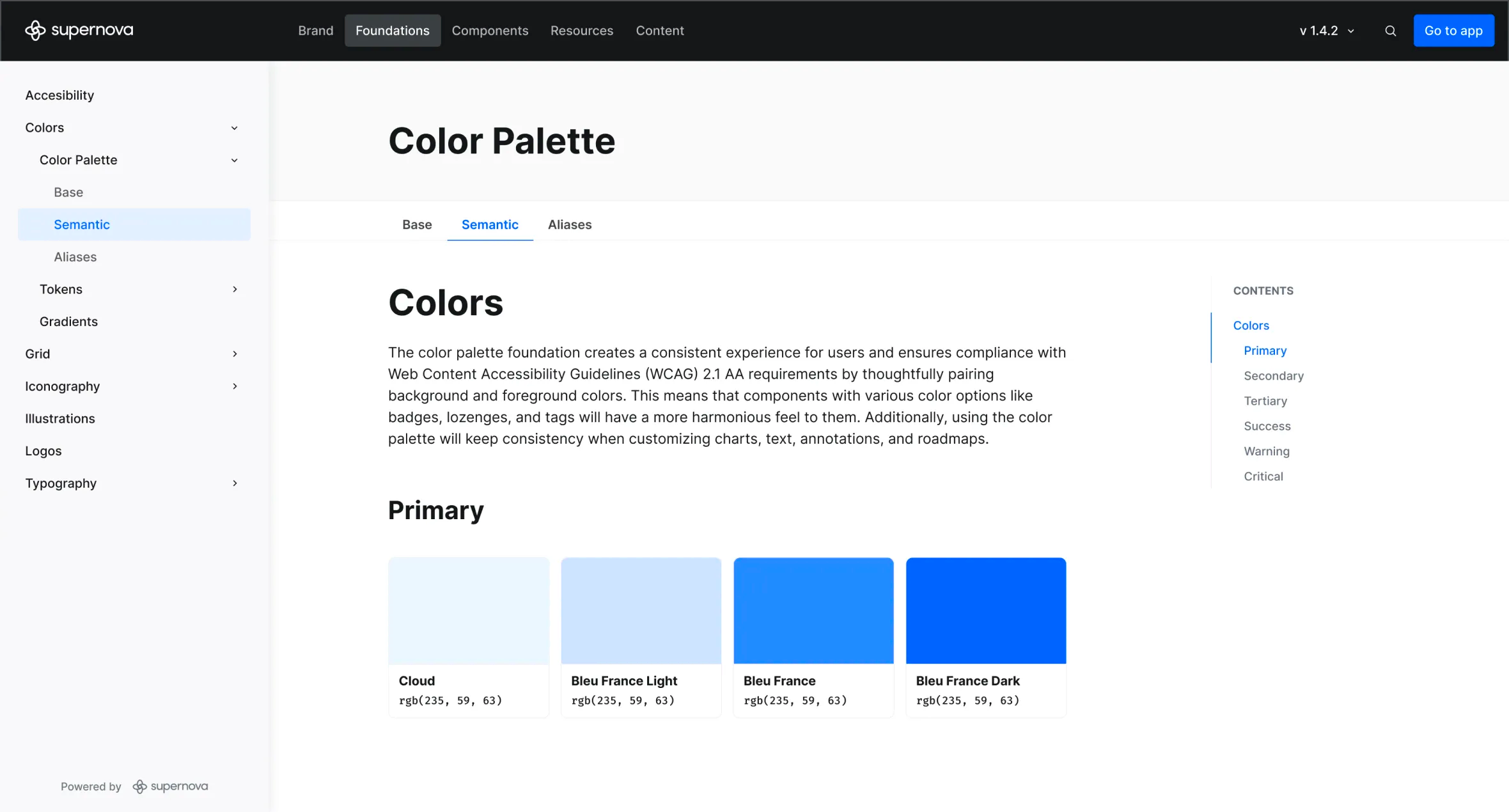
A simple google doc won’t cut it though, with Supernova you can embed design tokens in your documentation and visualize them in different ways.

Create meaningful guides that help ensure brand consistency with your team. Using design token embeds, users of your design system won’t need to do any heavy lifting searching for what token you meant. Instead, your team can copy values or reference the token directly taken out of documentation.
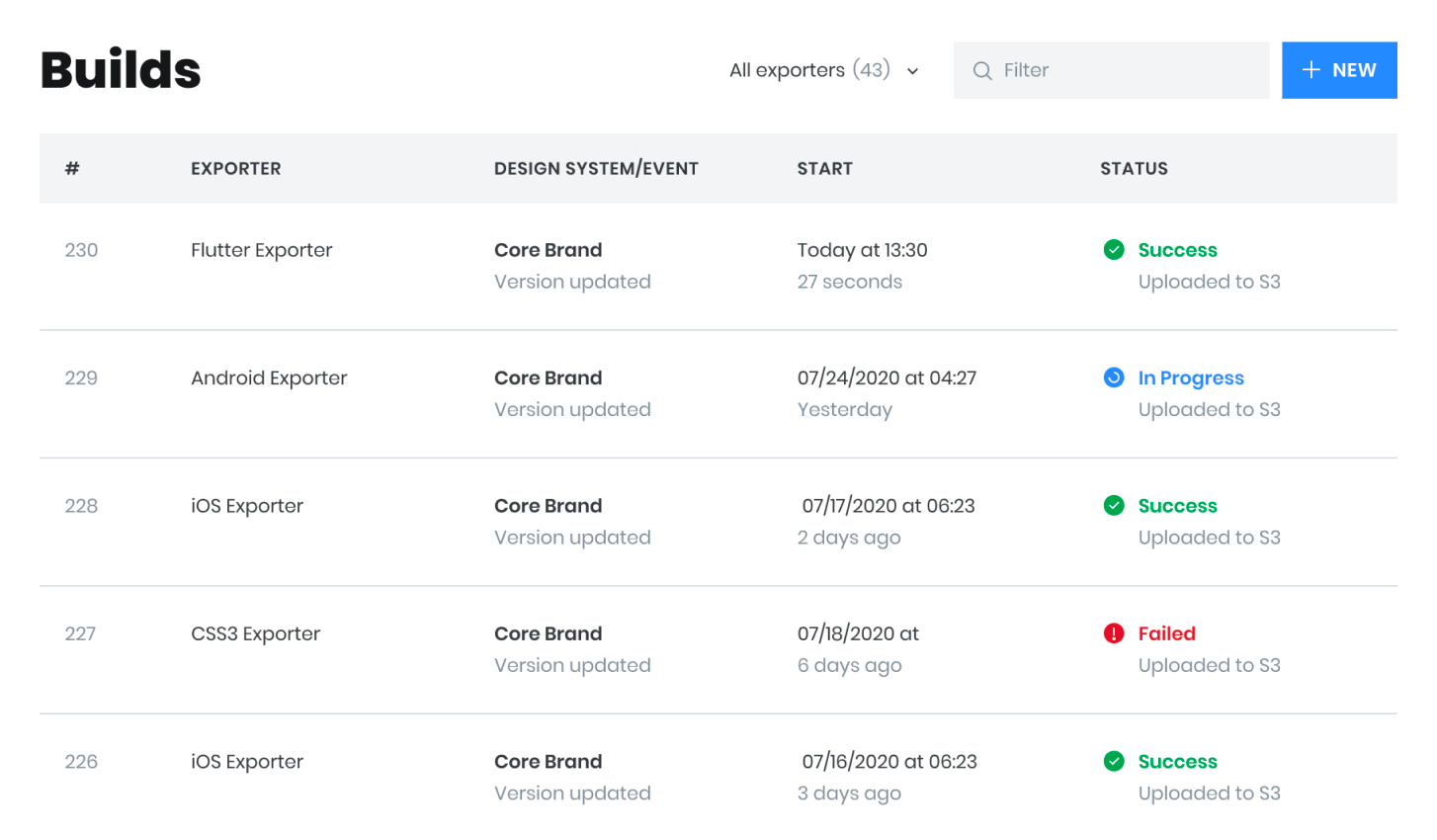
Deliver to code
When it’s time to turn your design tokens into code, you can set up a code delivery process to export your design tokens to the codebase of your choice. With hooks and triggers, you can automatically sync code delivery to your existing workflow and distribute it to other teams.

Design tokens are your building blocks, managing and communicating them is a large part of what makes a design system. Supernova combines imports, views, documentation, and delivery giving you the most comprehensive design token management platform — helping you improve your brand and product’s consistency and your team’s efficiency.



