
How to Use Figma Branching & Versioning for Your Component Library
Learn how to make Figma Branching & Versioning work for your component library. Effectively manage multiple versions to maintain and update your design system.
Figma's branching functionality is a powerful tool that allows teams to manage multiple versions of their design files. This feature is particularly useful for maintaining and updating a design system, ensuring that changes can be tested and reviewed before being merged into the main file. In this article, we'll explore how to use Figma branching and versioning, and how to apply them effectively to your design system.
Understanding Figma Branching
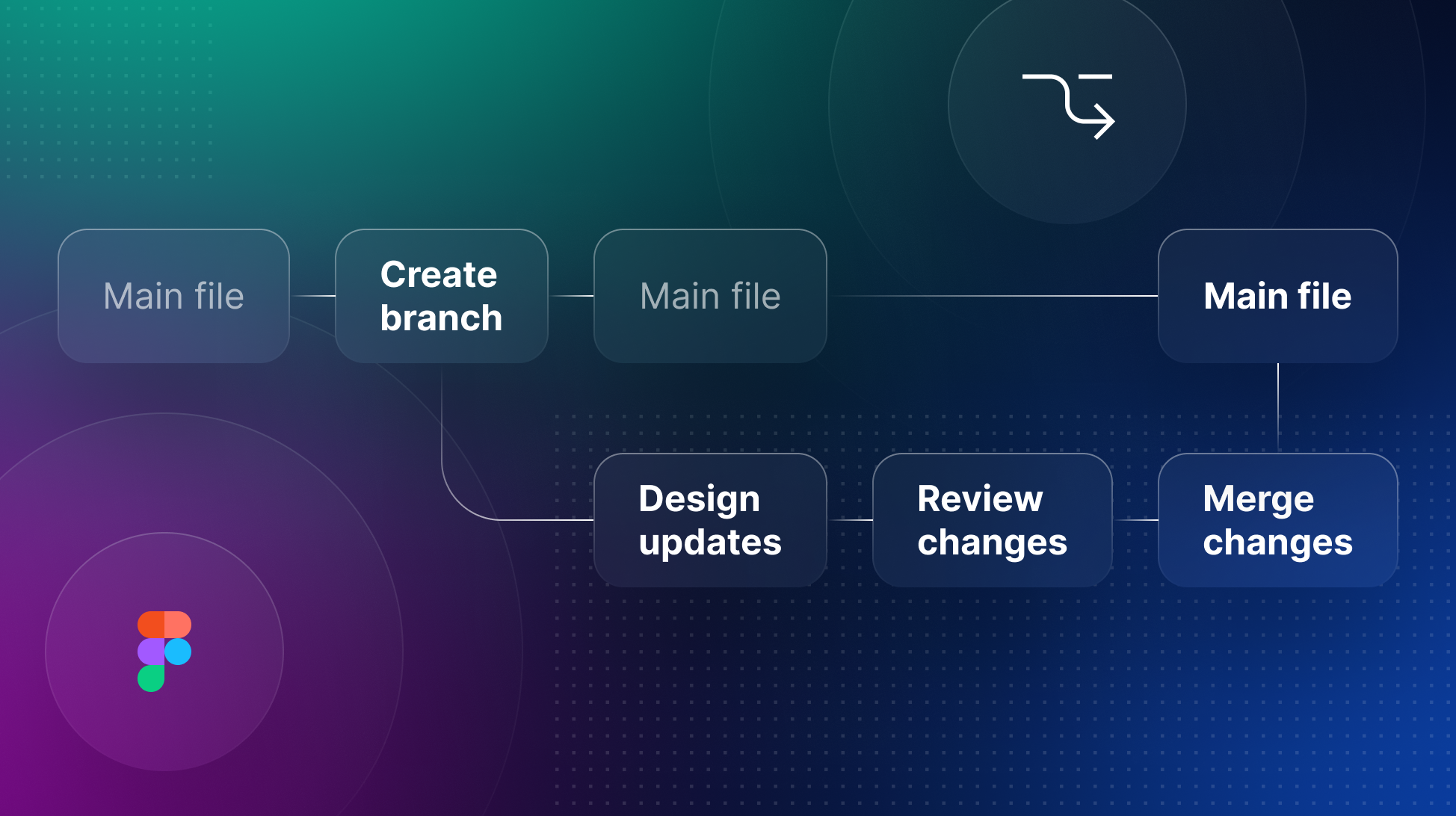
Figma branching allows you to create separate branches from your main design file. These branches can be used to experiment with new ideas, make updates, or test changes without affecting the main file. Once the changes are reviewed and approved, they can be merged back into the main file.
Here are the key steps to using Figma branching:
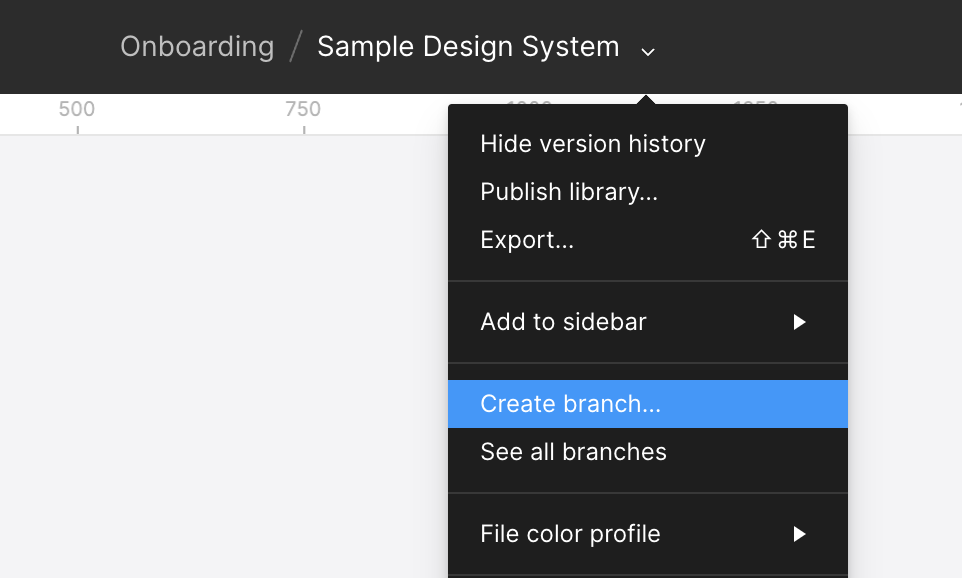
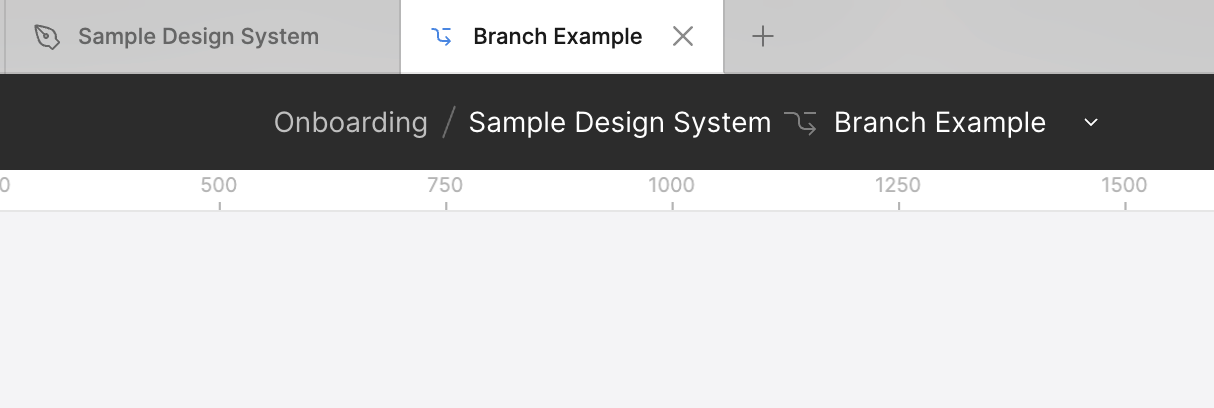
- Create a Branch: To create a branch, open your main design file and click on the "Branch" button in the toolbar. Give your branch a name to help identify its purpose. This will open a new window with branched version of your file where you can make the changes

- Work on the Branch: Make the necessary changes or updates in your branch. This could include adding new components, updating existing ones, or experimenting with new design ideas.

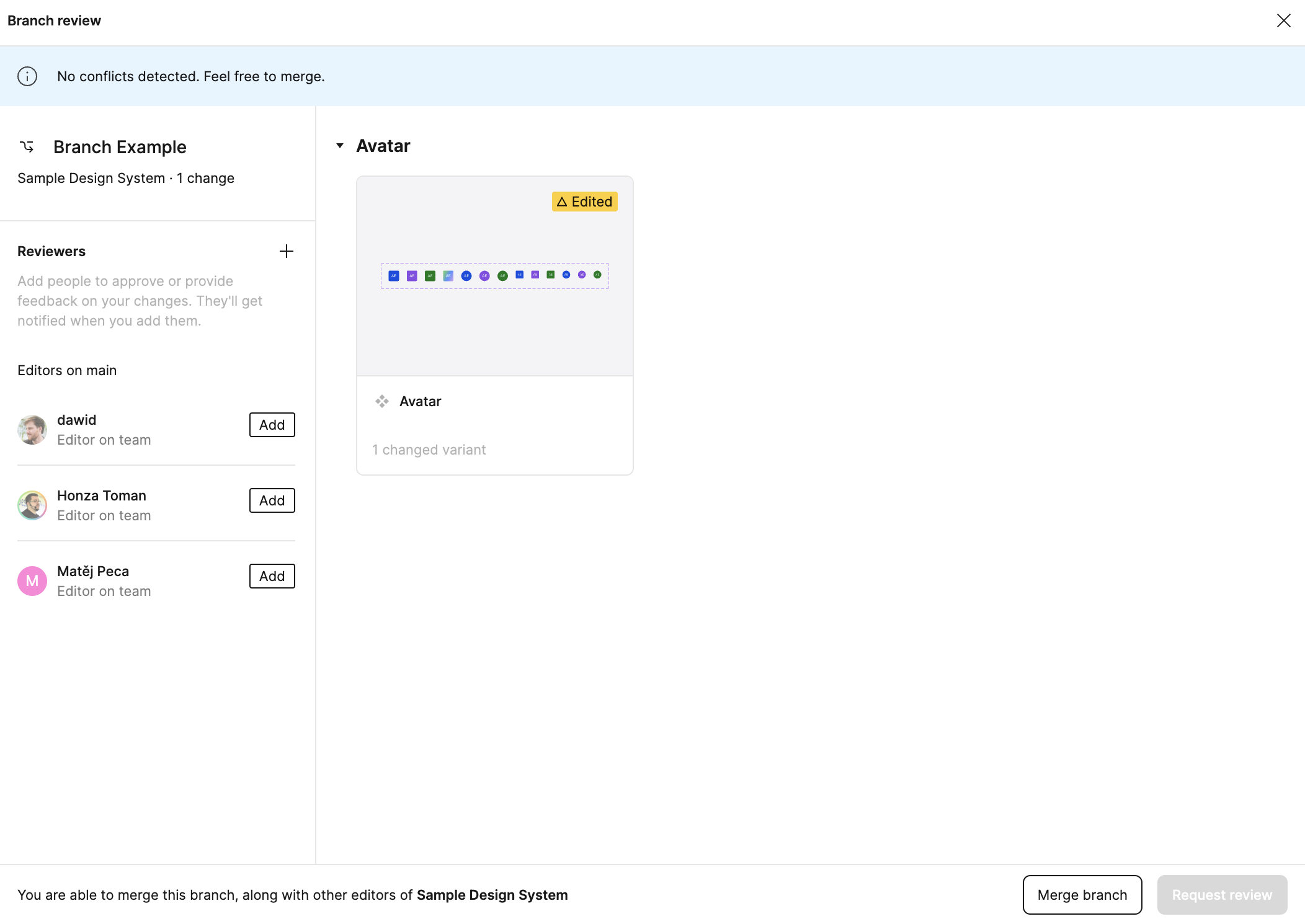
- Review Changes: Once the changes are made, you can review them within the branch. Figma allows you to compare the branch with the main file, highlighting the differences. You can also add reviewers to the branch process having more collaboration and eye on you design will improve the design quality of the changes.

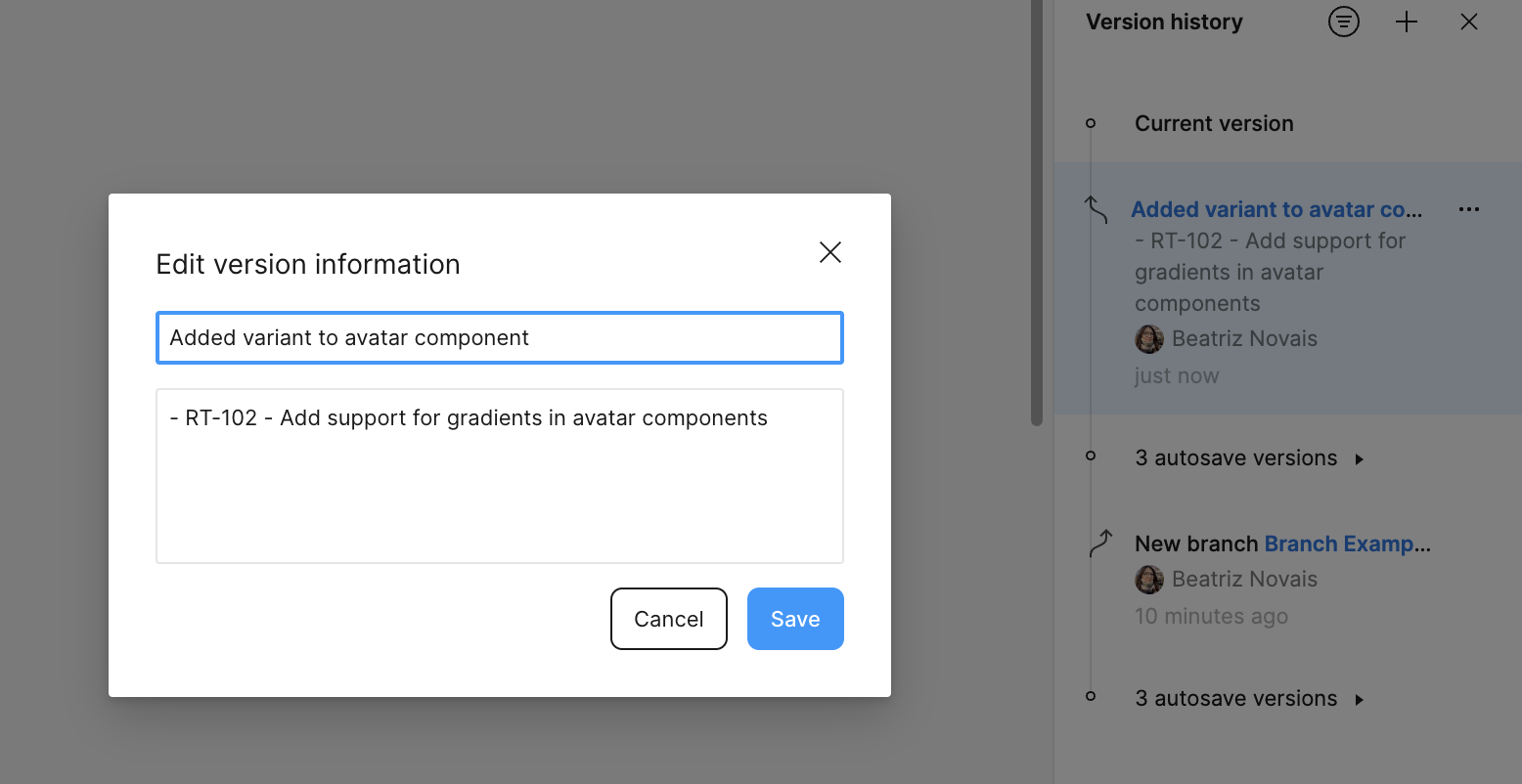
- Merge the Branch: After reviewing the changes, you can merge the branch back into the main file. This ensures that only approved changes are incorporated into the design system. You can edit the merge description to add more clarity and avoid confusion in the future and even associate sprint tickets to that merged version history

Applying Figma Branching to a Design System
Applying Figma branching to a design system can help maintain consistency and streamline the update process. Here are some best practices for using branching with your design system:
- Organize Your Components: Ensure that your design system components are well-organized and named consistently. This makes it easier to manage and update them within branches.
- Use Branches for Major Updates: When making significant updates to your design system, such as adding new components or redesigning existing ones, use branches to isolate these changes. This helps prevent disruptions to the main file.
- Collaborate with Your Team: Use branches to collaborate with your team members. Each team member can work on their own branch, and changes can be reviewed and merged collectively. This promotes collaboration and ensures that everyone is on the same page.
- Test Changes Thoroughly: Before merging a branch, thoroughly test the changes to ensure they work as expected and meet your team’s definition of done. This includes checking for visual consistency, functionality, and responsiveness.
- Document Changes: Keep a record of the changes made in each branch. This documentation can be useful for future reference and helps maintain transparency within the team.
Leveraging Supernova Versioning and Component Manager
Your team can further enhance the management of their design system by leveraging Supernova's versioning and Component Manager functionality. here a re a few ways you can leverage them using Supernova:
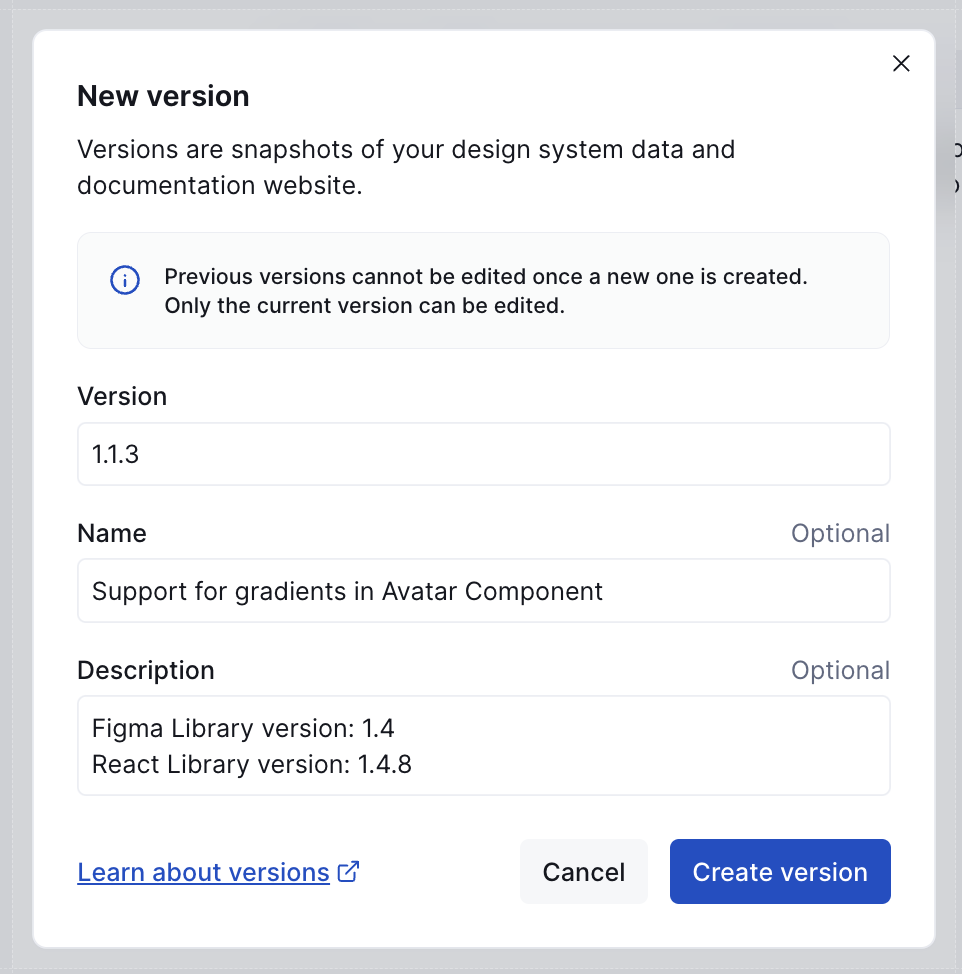
- Supernova's versioning feature allows teams to create and manage different versions of their component libraries. This is particularly useful when multiple teams are working on different parts of the design system simultaneously. By using versioning, you take a snapshot of your imported design data and documentation and this way you can show older versions of the state of your design system to your users.

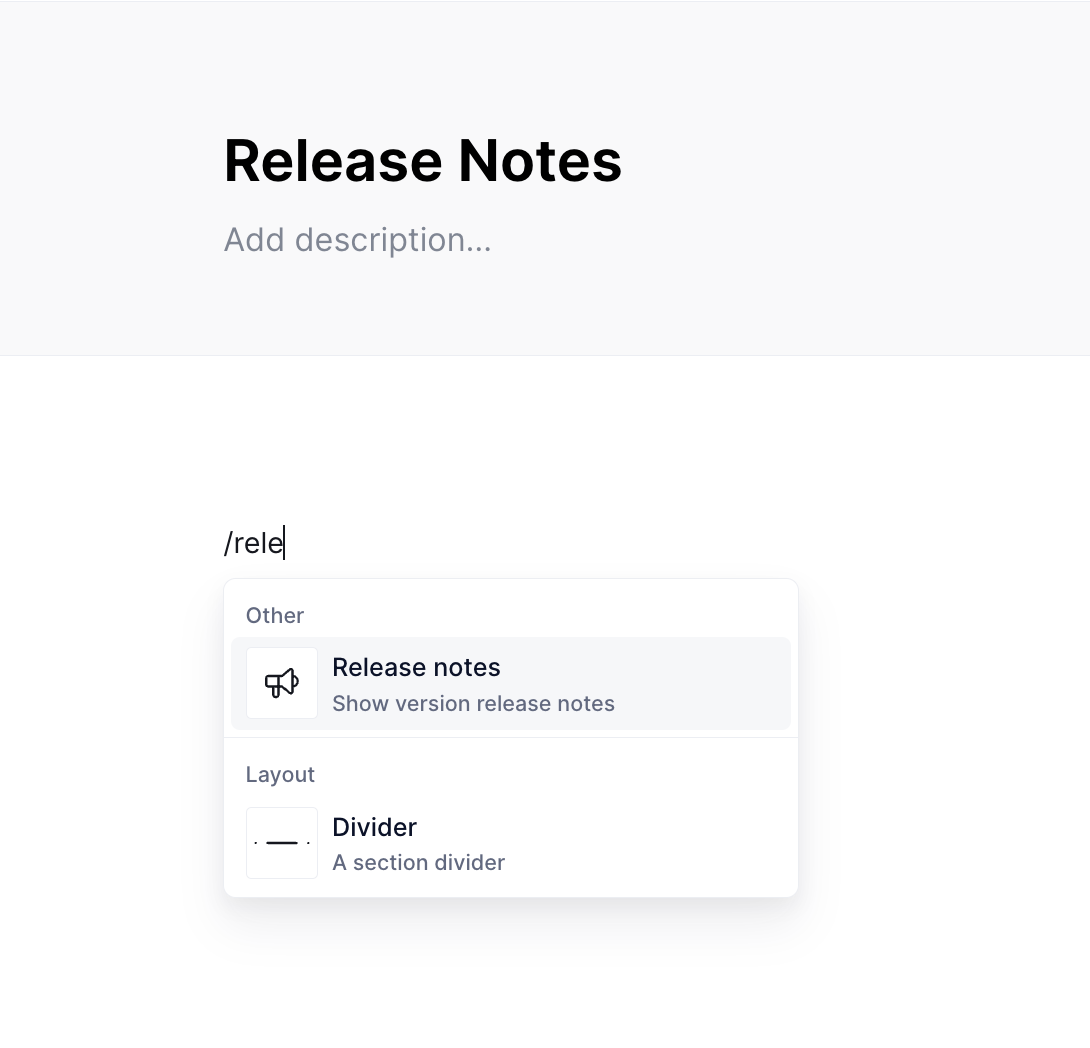
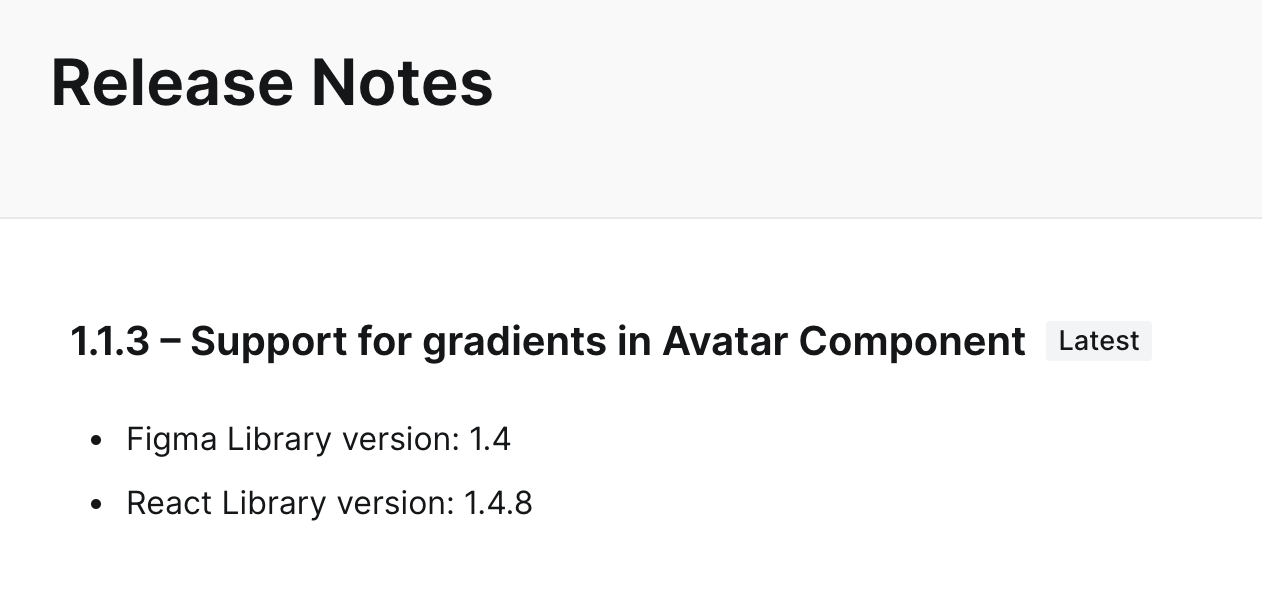
- You can use the Release Notes block in Supernova can be used to showcase the written description of your version release notes right in you documentation.


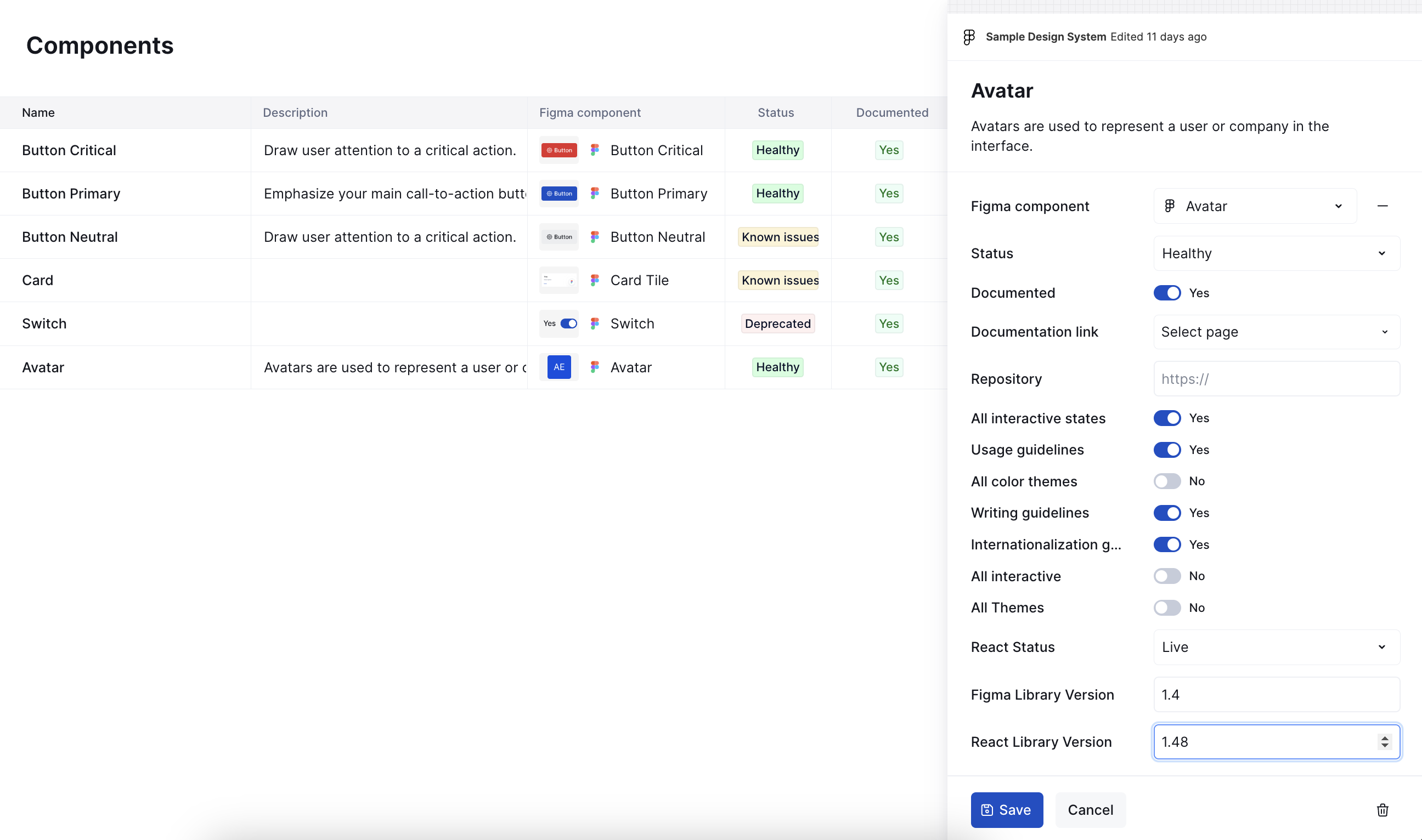
- The Component Manager in Supernova provides a centralized place to manage all components, making it easier to update and maintain consistency across the design system. You can use the custom properties to track and showcase in which Figma Library version your components are in and show it to your users using the Component overview Table.

Figma's branching functionality is a valuable tool for managing and updating a design system. By creating branches, making updates, and merging changes, teams can maintain a high level of consistency and quality in their design work. Implementing these best practices will help you leverage the full potential of Figma branching and ensure your design system remains up-to-date and efficient.



