.png)
The Essential Principles of a Scalable Token Architecture
Discover how to build a scalable token architecture for your design system, from analyzing your business context to leveraging automation tools for continuous improvement.
One of the areas in which teams struggle the most in setting up their design system is deciding how to structure their design tokens. Ideally, your team would come up with a robust, future-proof architecture that flexes with the rapid changes of product development, whether that’s introducing a new product to your design system or adding dark mode for your customers. Teams often get overwhelmed when the time comes to name design tokens. Everyone aims to name and structure tokens in a way that avoids breaking anything or major changes, but we know that isn't always the case.
The beauty of design systems is that they are ever-evolving moving parts of a whole, and if you have a good foundation, you are better set up for success in the long run and can embrace unavoidable changes.
Design tokens are fun, and we’re big fans of tokens here at Supernova. At their core, they are a name/value pair, but they’re much more than that. They are the translation layer between designer’s and developer’s language.

So let’s look at some practical principles and ideas you can apply when developing a scalable taxonomy for your tokens to set you up for success:
Analyze your context at macro and micro levels
Before you begin creating your design token structure, take a step back and understand the context that your system will serve. Zoom out and evaluate your company’s goals, how current product teams are structured, and the high-level roadmap of products they are working on. After doing so, zoom in and find the synergies between the teams, do they have any systems in place? What is working for them at the moment? Could you re-use it? What do they struggle the most?
Scalable taxonomy considerations
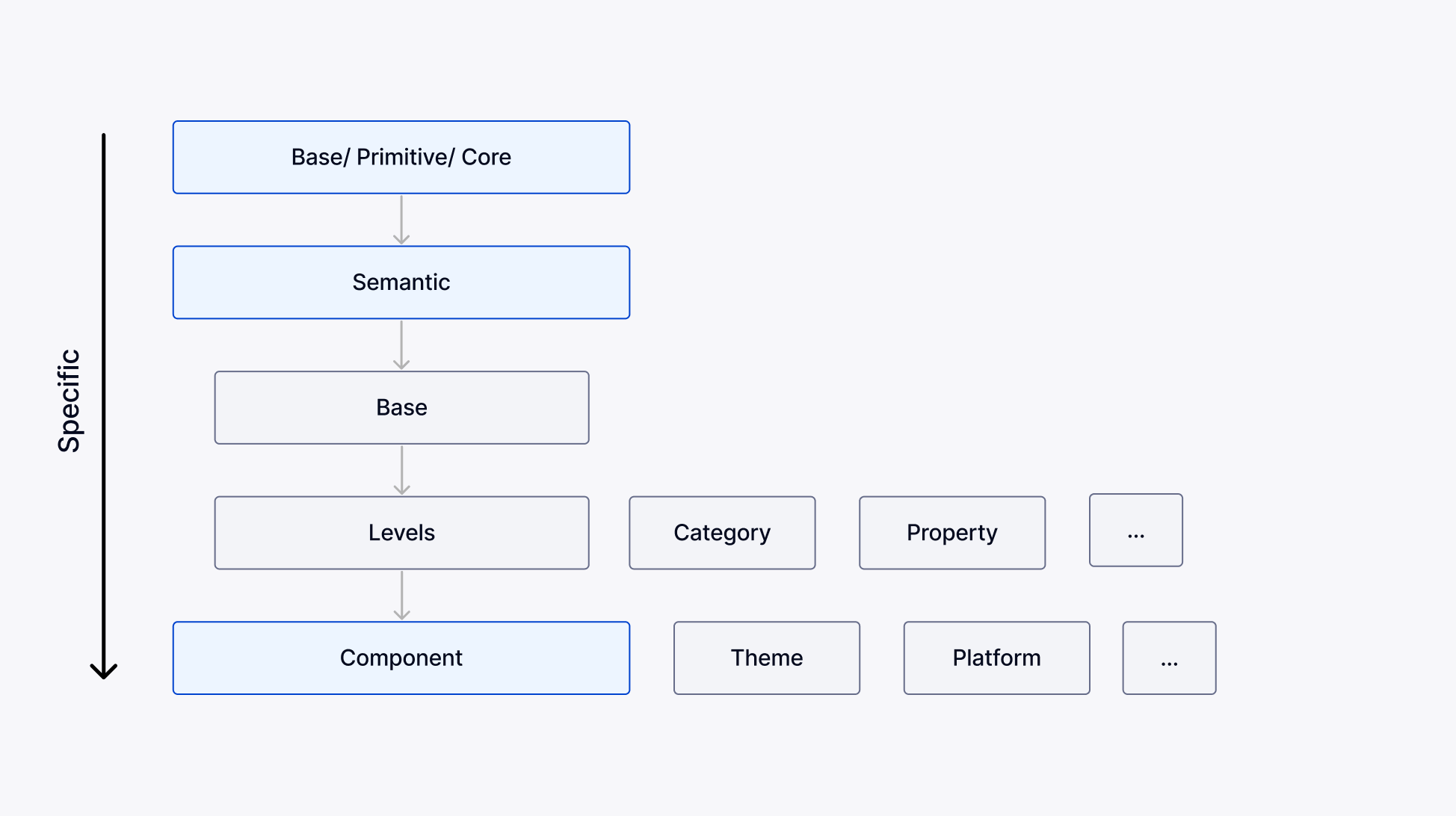
Naming conventions will heavily depend on your company’s context, and there is no one-size-fits-all. However, as design tokens became more streamlined, it became more evident that some patterns can be applied universally. Usually, token structures rely on specificity and aliasing precisely to enable scale, avoid a lot of rewriting, and be ready for change in a sustainable way.

As mentioned before, specificity and aliasing are a big factor in scaling. Starting with a base of generic/primitive tokens are the raw values that will allow you to construct them when referencing more specific tokens like semantic tokens. These have the intention to show their users through their name what they are meant to be used for and later to component-level tokens that are intended to show where they are meant to be used.
When naming your tokens at scale, here are a few tips you can consider for your token naming conventions to be more flexible and scalable:
- When creating your base pallets, consider using tools like Prism or Leonardo that allow you to check your contrast scales
- Not only consider your brand, accessibility, and marketing needs but also the physical context that the end user of your product will be used in. For example, car interfaces should account for quick eye skimming as we want the users to pay more attention to the road when driving.
- When naming other base tokens like typography and numbers, consider using scales, this will allow you to expand the base and be ready for change. For example, Adobe Spectrum uses a number scale while Material Design uses t-shirt sizes to name font sizes.
- When establishing the semantic levels of your tokens, get inspired by how other teams solve the problem based on the context of their company. In this talk by Asana, the team breaks down their thought process behind deciding to their semantic level category and how “sentiment” expresses better the underlying structure of color is used in their app, as its usage is shared for both UI element states, but also states.
Solve and decide on naming together
After doing the macro-micro audit, you should have a good picture of where your token system could come into play. Ideally, you identified the current gaps, where elements are repeated and misused, as well as how your team communicates and what crutches they currently use to make things work.
While making the taxonomy and architectural decisions, why not involve your team in the process? Create workshops where you share your findings and brainstorm what to name specific semantic-level token categories. This will give great insight into the mental models that teams have for certain and potentially unlock new ones.
Automate, expand, communicate
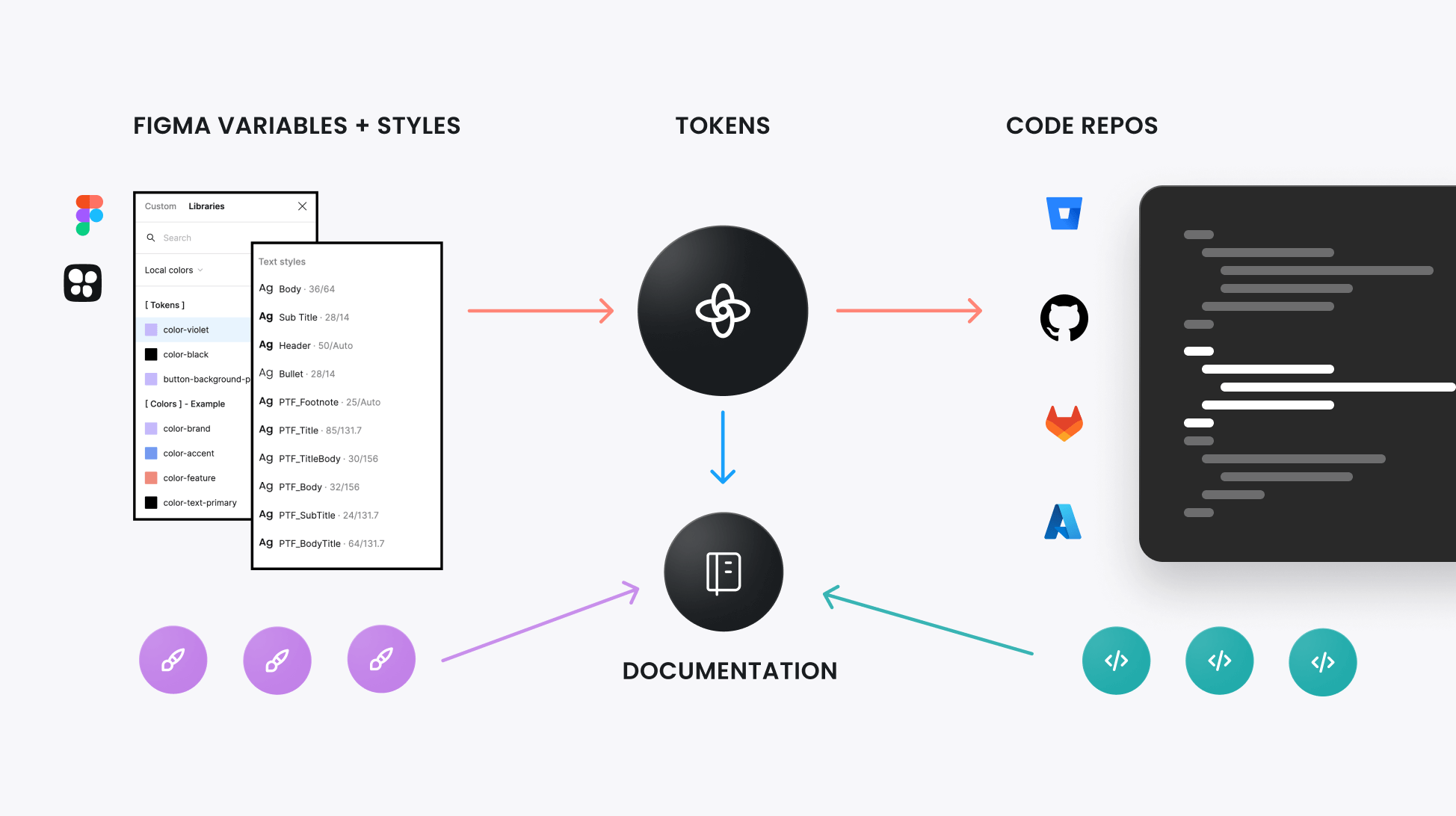
Consider implementing robust automation tools to minimize manual work and errors. With Supernova, you can extend how you communicate token decisions to your team and our token manager.
Supernova enables you to connect directly to Figma and use your variables and styles as the base value for your tokens, create tokens aliases, and add themes but with custom properties. You can also improve how you communicate and add things like:
- Token status: Showcase if it is deprecated or active or if it will cause any major changes before your team decides to migrate.
- Token version: Tell your team which version a token belongs to. This way, they can make a better decision when to migrate or check for backward compatibility.
- Token variable equivalent: If your system serves multiple code formats and packages, it could be useful to document how each token is represented in its code context.
- And much more: Description, type, collection, etc.
For any properties you define in the token manager, you can update them as you go in the manager, later either export them to code if you would like and also use our dedicated token blocks in the documentation editor to showcase them with your team. Learn more about Supernova’s token manager and code automation capabilities.
Creating a scalable, efficient, and collaborative design token system doesn't have to be an overwhelming task. By understanding the context of your system, involving your team in the process, and leveraging automation tools, you can create a system that not only serves your needs now but is also equipped to handle future changes and challenges.
Remember, the strength of a design system lies in its ability to evolve along with the team and the product. So, embrace the evolution, and keep iterating your token system for continuous improvement.



