
Six Figma Plugins to Improve Your Design System Workflows
Discover the latest Figma plugins to speed up your design system workflow.
In the ever changing world of product design, having the right tools to help you scale and streamline your design system can make all the difference. Whether starting a design system from scratch or re-designing an existing design system, as a product designer, I have found the following six Figma plug-ins to speed up my day-to-day and ease communication with my team.
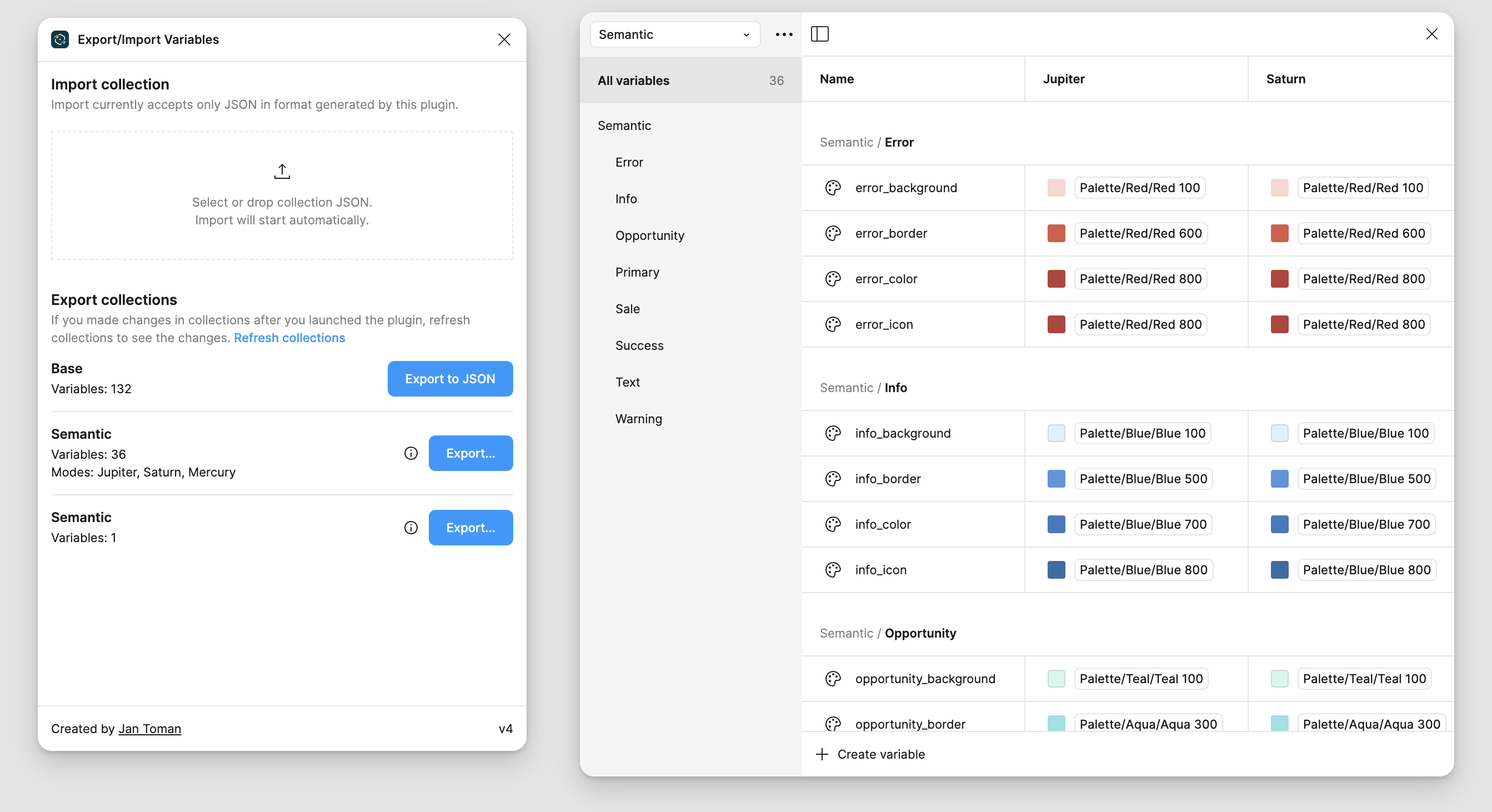
1. Export/Import Variables
Managing your variables in Figma can sometimes take a lot of time, but the Export/Import Variables plugin has saved me hours of tedious work. It lets you export your variables to a .json file and then import that file into a new Figma document. For teams looking to adopt Figma variables, expand their brands, or restructure their tokens, this plug-in will definitely reduce the time spent.

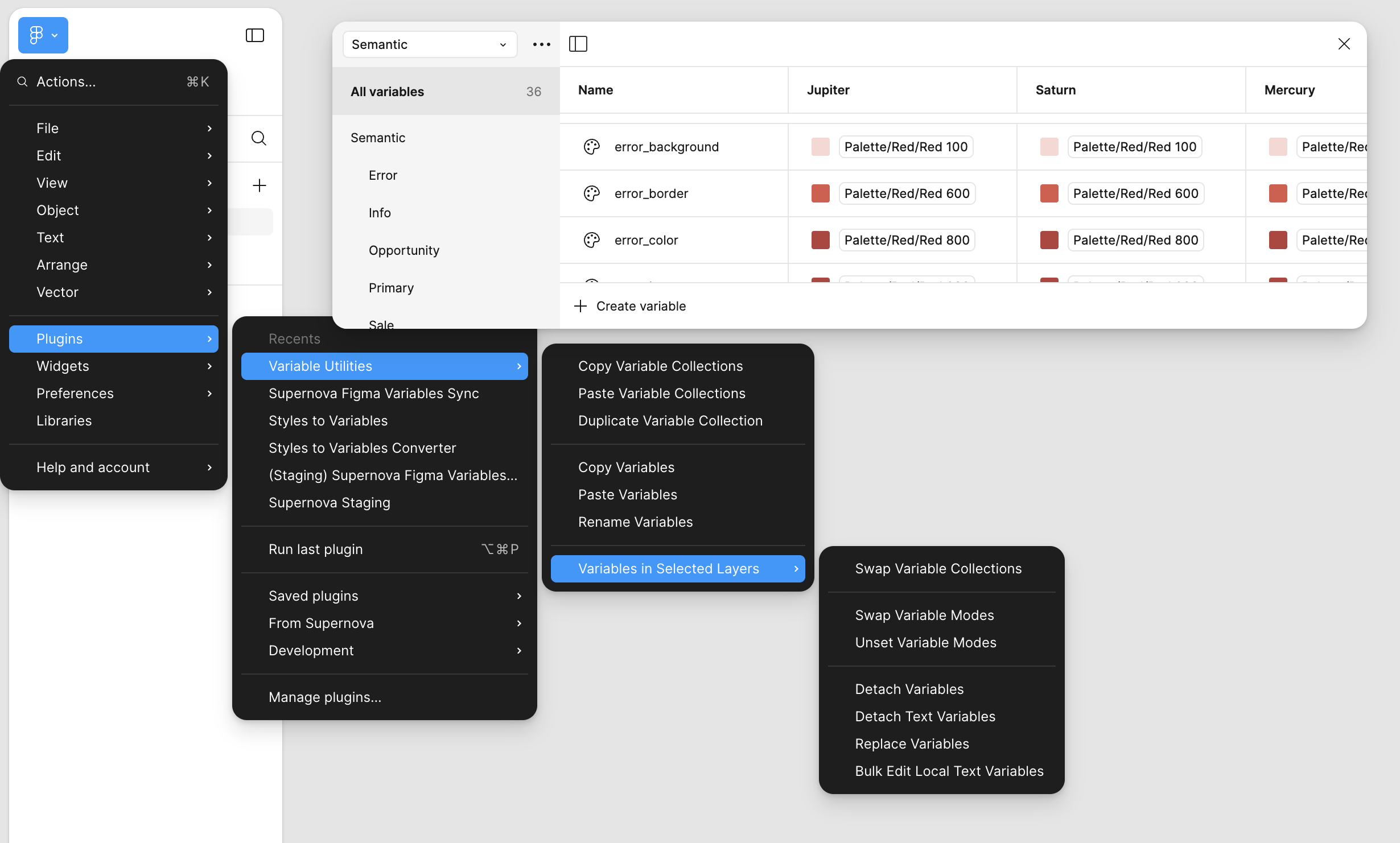
2. Variable Utilities
Continuing with ways to minimize any headaches related to variable editing, I also highly recommend the Variable Utilities plugin. Variable Utilities allows you to perform many tasks related to editing your Figma variables, including renaming them in bulk, moving them, and even replacing them.

If you’re not sure yet if your design system should include Figma variables, check out a few of the top reasons for why.
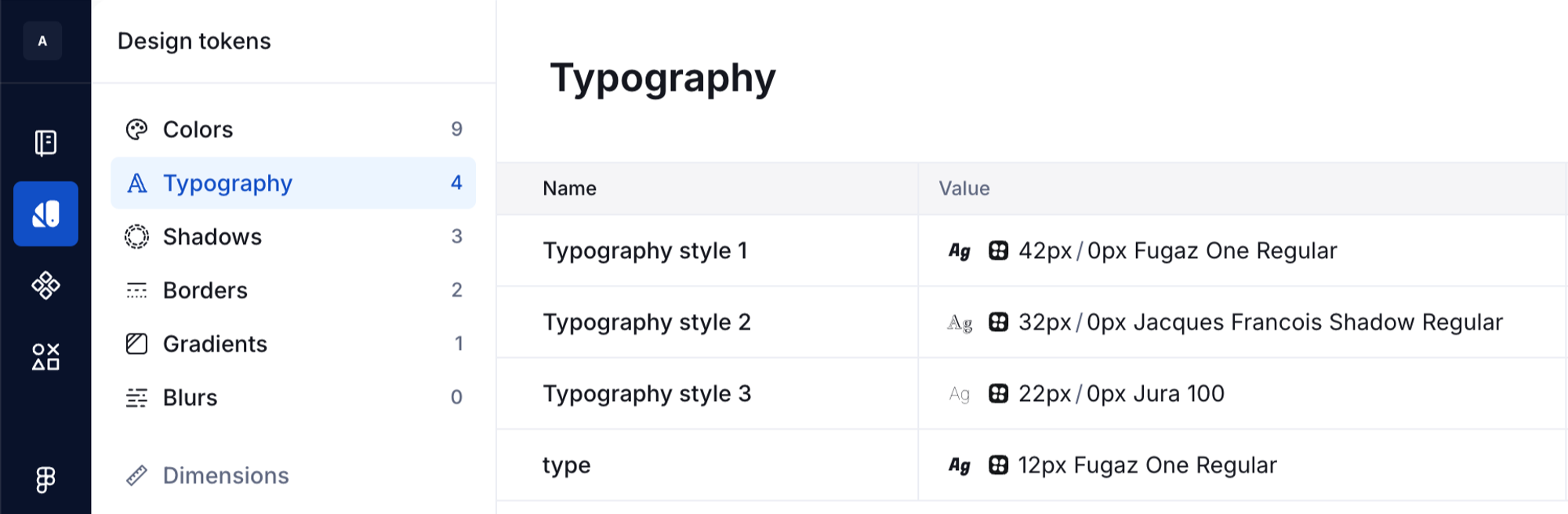
3. Tokens Studio
Even though Variables has made a strong entrance since Figma introduced it in June 2023, Tokens Studio remains an excellent token manager. It offers comprehensive token types and conventions that match W3C recommendations. For teams with a code-first approach to their token architecture, Tokens Studio remains a top option. Tokens Studio Pro also offers unlimited and multi-dimensional themes, compared to Figma’s four (4) modes restriction for the Organization plan. Plus, you can build upon Tokens Studio with Supernova’s integration and document with both easily 😉

4. Supernova Figma Variables Sync
Of course, I couldn't recommend a list of Figma Plugins without mentioning Supernova's Variable Sync plugin. It allows you to synchronize collections of variables and modes with your design system in Supernova, enabling you to expand them further by documenting and even exporting them to code. With the latest updates this summer, you have even more control with mapping your tokens across your brands and choosing which modes to map where. These are great additions for design systems that support multiple brands.

5. EightShapes Specs
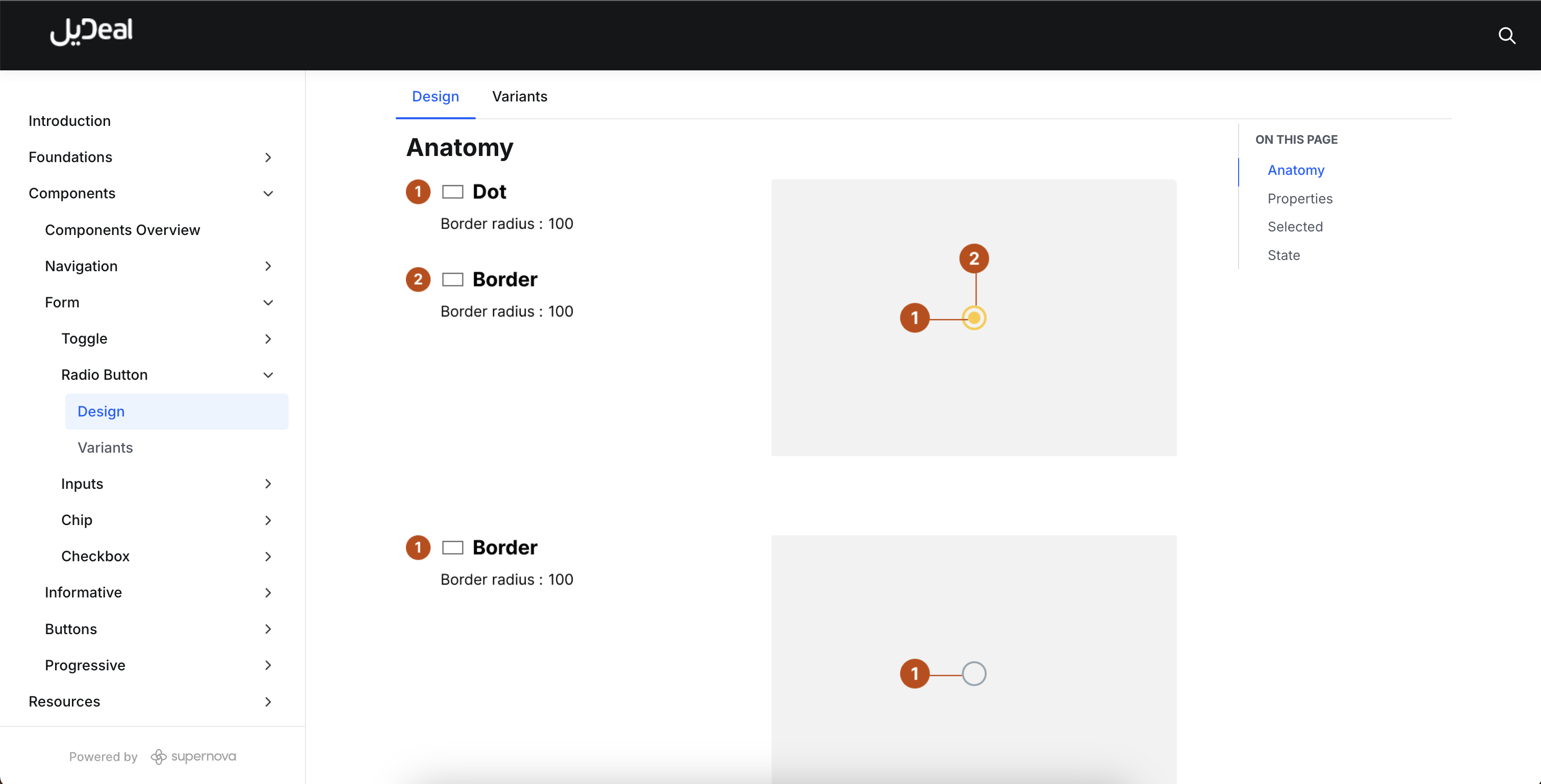
Once your token architecture is in place and it’s time to start documenting your components, Nathan Curtis’s EightShapes Specs is a great tool for creating detailed design specifications. It allows you to generate detailed specs and component anatomy directly within Figma, making it easier to communicate design decisions with your developers. For example, one of Supernova’s customers, Deal App, uses this plugin in Figma and connects the frames it generates to their documentation website, which makes it really fast to document component anatomy spec.

6. Automator
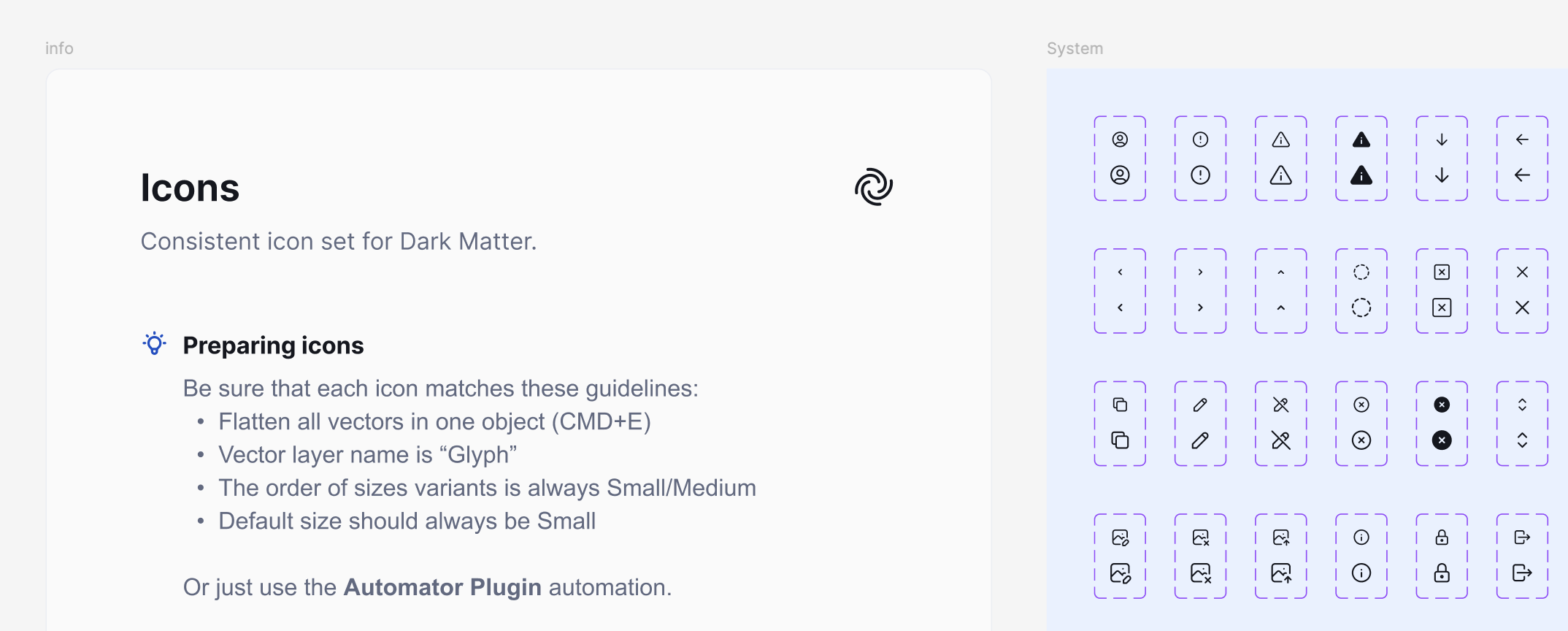
Finally, when it comes to repeated tasks like adding icons to your design system, the Automator plugin is a game-changer for automating repeat tasks in Figma. Whether you need to batch rename layers, apply styles, or generate content, Automator can save you countless hours. At Supernova, we use this plugin to automate our icon creation process in Figma for our own design system, Dark Matter.

As Figma evolves, the community around Figma also adapts, coming up with indispensable tools for maximizing efficiency and creativity. By integrating these powerful extensions into your design workflow, you can more easily streamline repetitive tasks, enhance team collaboration, and unlock new design system possibilities. Exploring and experimenting with these plugins will ensure that your design system remains robust and continues to scale. Give them a try!



