
State of Design Tokens 2022 — Our Five Main Takeaways
The results are finally in from the State of design tokens survey. Find out our five main takeaways.
The results are in! Back in November, leading up to our big design tokens management launch, we shared the state of design tokens survey for a week with the community and the response has been amazing. With close to 200 responses from companies of all shapes and sizes, we found some pretty curious insights. Without further ado, here are the top five takeaways from the state of design tokens 2022 survey.
State of design tokens 2022 — main takeaways
Who controls design tokens 🕵️? Design system teams, of course.
With design tokens being such an integral part of modern-day products and design systems, it’s important to know who should be responsible for creating, managing, and maintaining them. This responsibility can fall on the design side of the team or the dev side. However, according to the results, it’s much more likely a dedicated central design system team be in charge of them, with a large 63% of respondents saying that a central DS team manages their tokens. Another 28% say it’s the responsibility of designers, and only 5% it’s the responsibility of engineers.

This shows that design tokens overwhelmingly fall on the design side of things; the name is definitely biased. Another important factor is the company size. For smaller companies <200 people, central design system teams manage only 48% of design tokens, with designers at 42% and developers at 10%. This percentage grows considerably to 78% for companies with 10,000+ employees. This happens for two reasons: smaller companies will likely have fewer resources to create a dedicated design system team to oversee design tokens, and the need for design system oversight grows with more products and brands to manage.
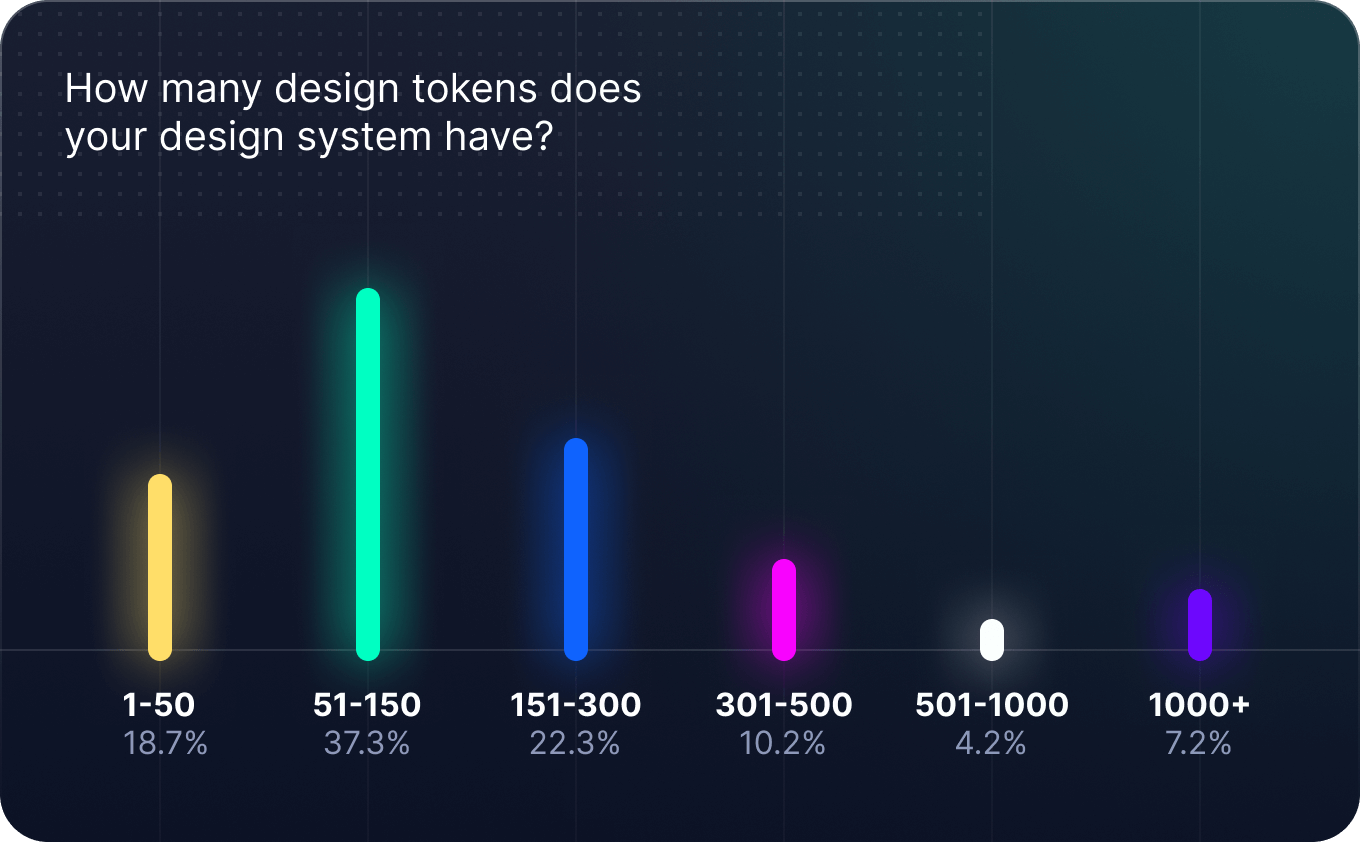
How many design tokens are teams creating? Not as many as you’d think.
We know that design tokens are representations of your design decisions, but how many of these representations would we need for a product?

We asked and learned that only 7% of respondents answered that they have more than 1000 tokens, and on the other side, 19% said they have less than 50. The majority 60% have between 50-300 design tokens, but what does that tell us?
We previously defined design tokens as “atomic elements of your design system.” If we think of it that way, tokens aren’t meant to reflect the total number of design elements in your product, but the building blocks used to create them. With that in mind, to promote consistency and efficiency across your designs, design tokens need to be optimized and created with a purpose.
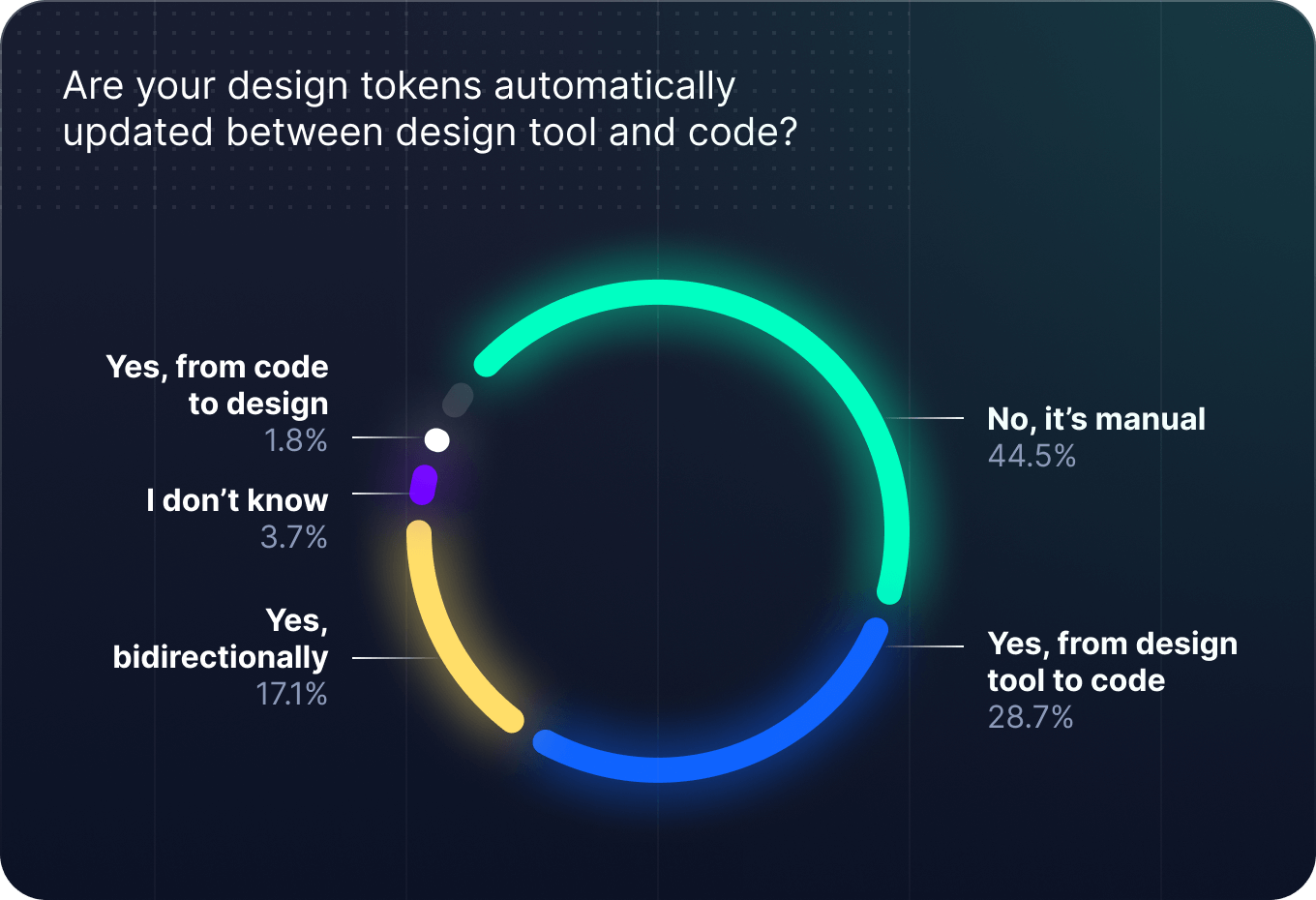
It’s 2023 are teams still manually doing handoff? Well, more likely than not.
Whether designers or developers manage design tokens, they’re constantly interacting with each other. This is the design handoff process, which typically flows from design (with designers) to implementation (with developers) but can also flow bidirectionally. We asked respondents if they have an automation system for handoff or if they’re still doing it manually.

A significant 45% of respondents keep their tokens synced between design and code manually, while 47.6% have some automatic sync in place from design to code, code to design, or bidirectional. This shows that there is a willingness to create a more efficient handoff process, but more than likely, it’s down to available tooling. Of the 47.6% that do automatic handoff, 72% are using a tool that helps facilitate automatic handoff like Tokens Studio (Formerly Figma Tokens Plugin) or Supernova. And of the 45% doing it manually, only 43% are using a dedicated tool that helps with design tokens handoff. With handoff being a core part of the product design workflow, making it easier can definitely help more users adopt automatic syncing. Check out Supernova’s delivery platform to learn more.
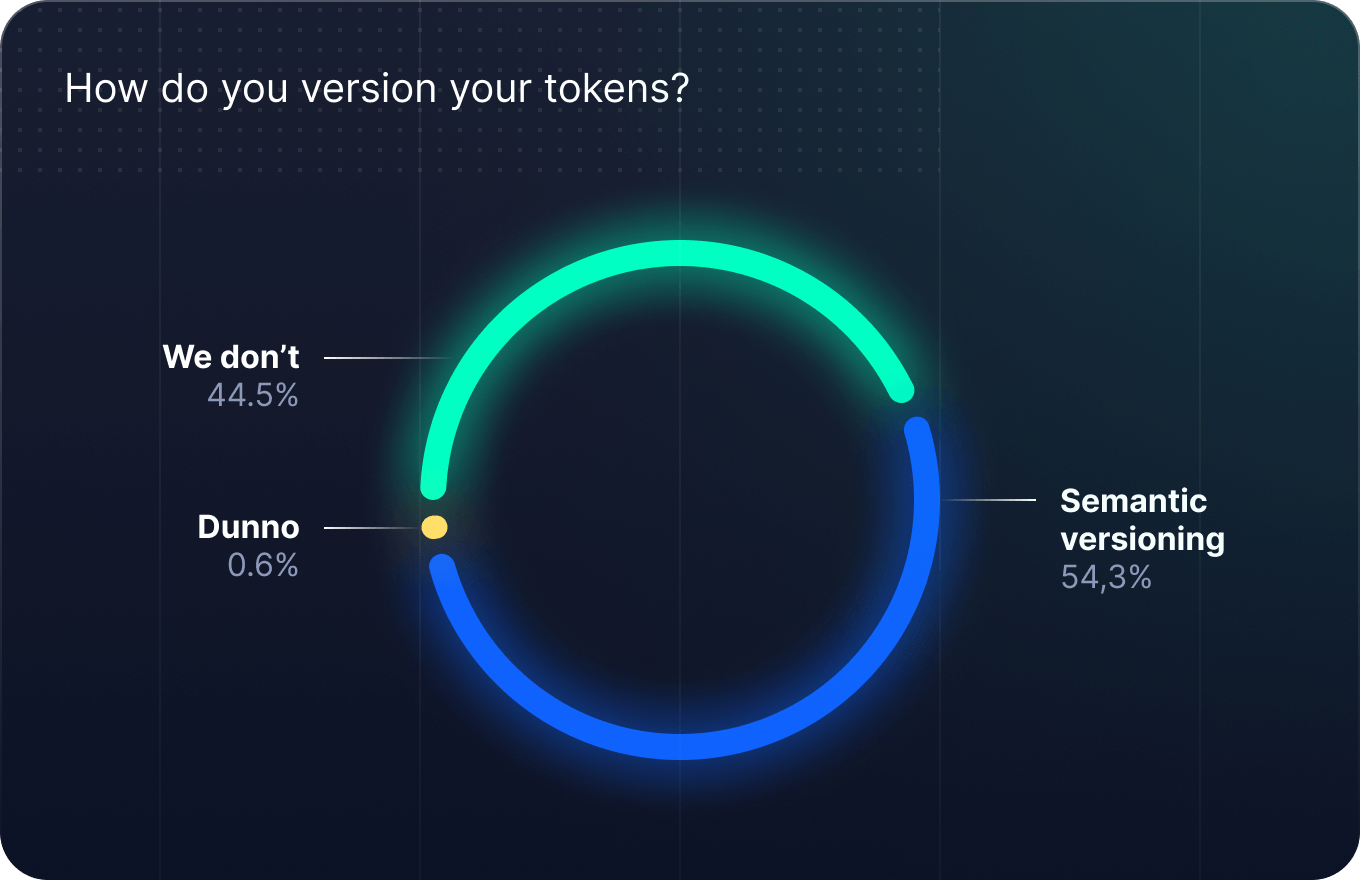
To version your design tokens or not to version, that is the question!
Versioning has been a hot debate in the design systems world, what it looks like and how it should be implemented. And a large part of that has to do with design tokens. Should you version your design tokens and if so should they be done so separately from your design system or not?

It seems the debate might last a bit longer, as the respondents had very mixed answers. Only 54% version their design tokens, and the rest don’t. This very much splits it in the middle, but also interestingly, of the people who do version their tokens, ~40% are versioning them separately from the design system version. If you ask us, we definitely think it’s good practice to version and keep track of as much as you can for efficient design system management.
Not all design tokens are created equal, some are themed, aliased, and more.
We’ve been talking about design tokens as one thing so far, but that’s farthest from the case. We asked our respondents to learn more about the nature of their design tokens what they’re being used for.

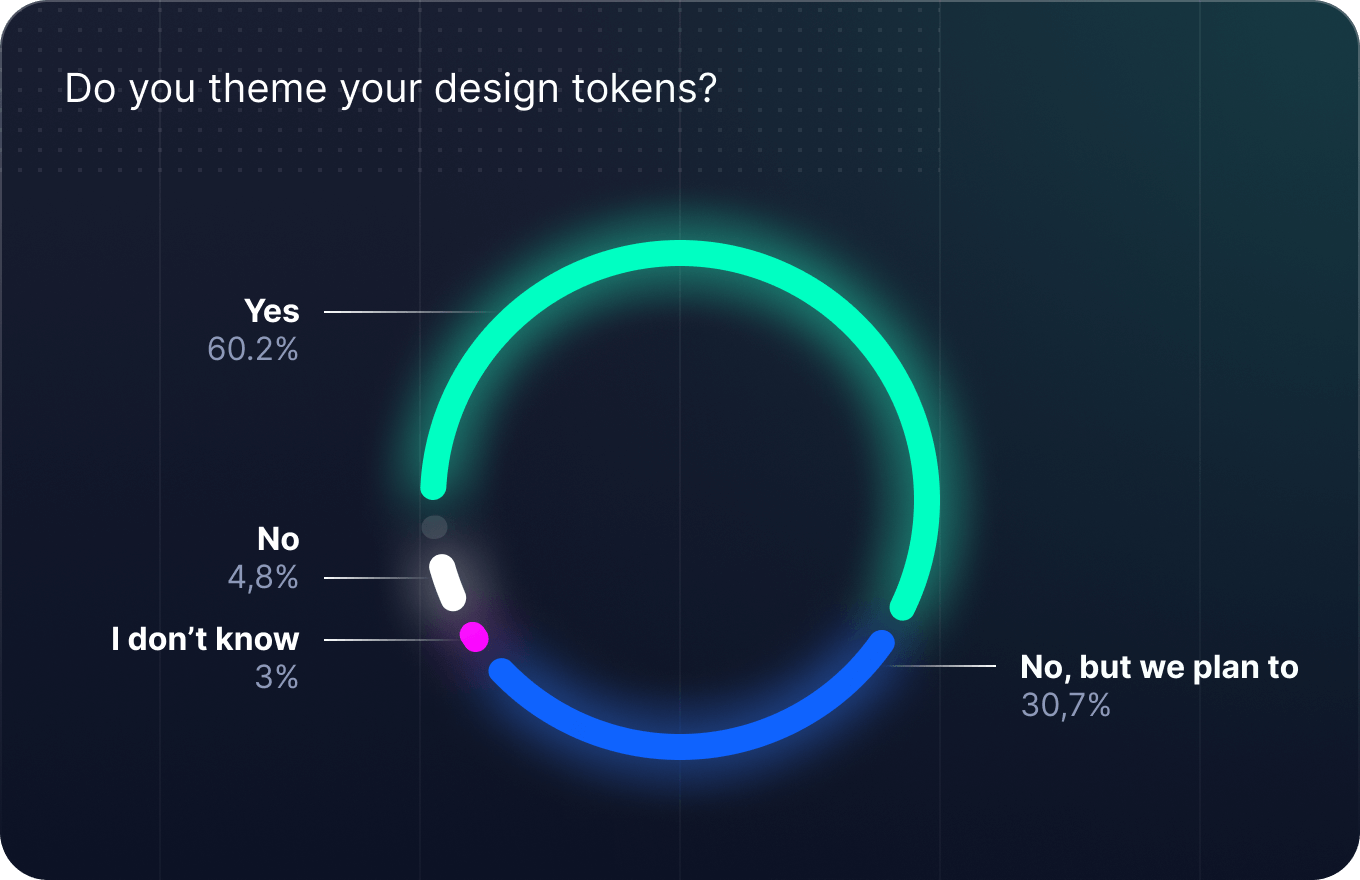
Theming is a powerful way to augment your design tokens and our respondents seemed to agree. 60.2% said that they’re theming their design tokens, while 30.7% said they’re planning to despite not doing it right now. But more importantly, why are people theming their design tokens?

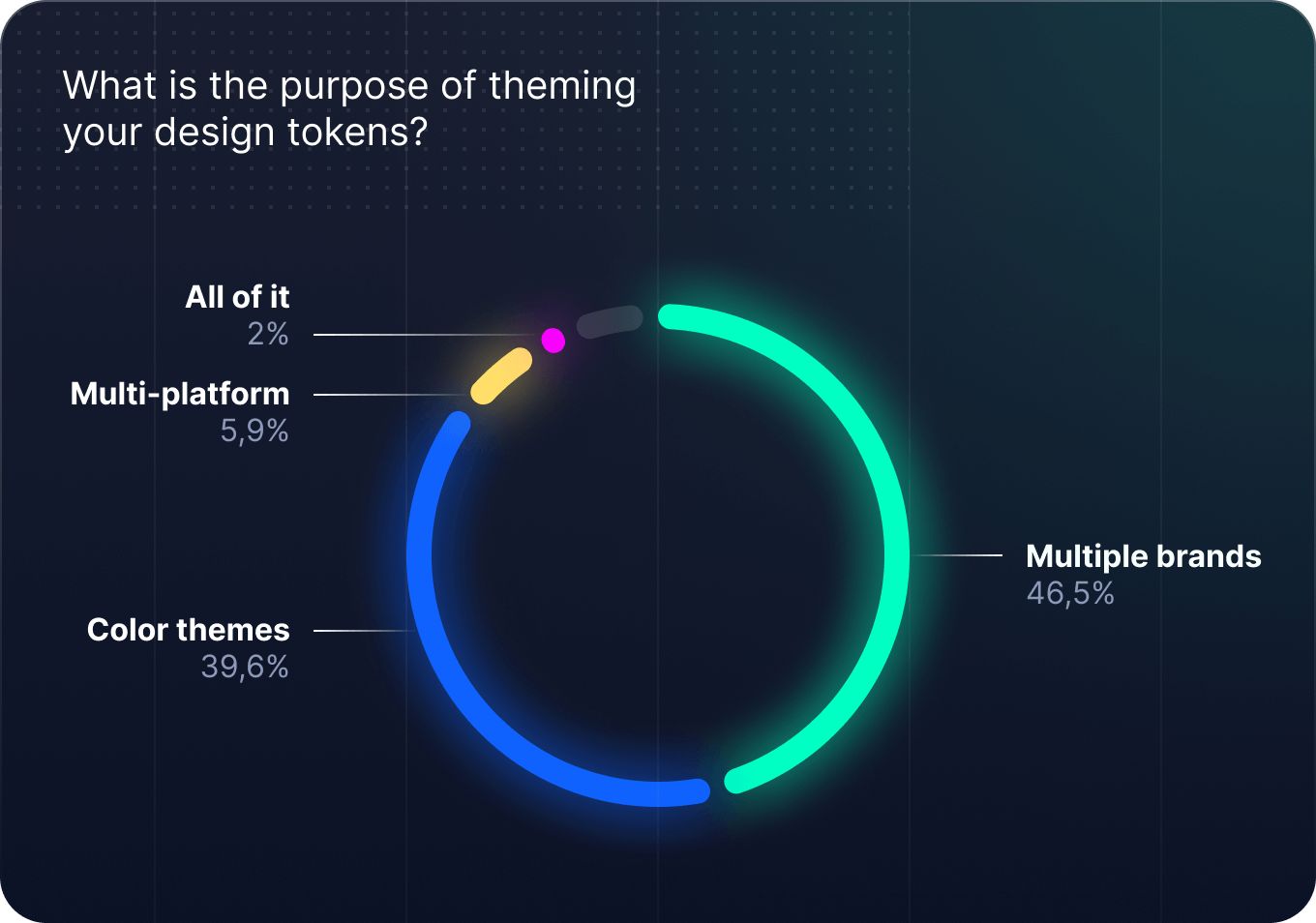
47% do it to support multiple brands or products, 40% do it to support different color schemes like dark/light mode, and 6% do it to support multiple platforms like iOS/Android. With a majority of users either implementing or looking forward to it, it seems design token theming will grow to be an essential soon enough.

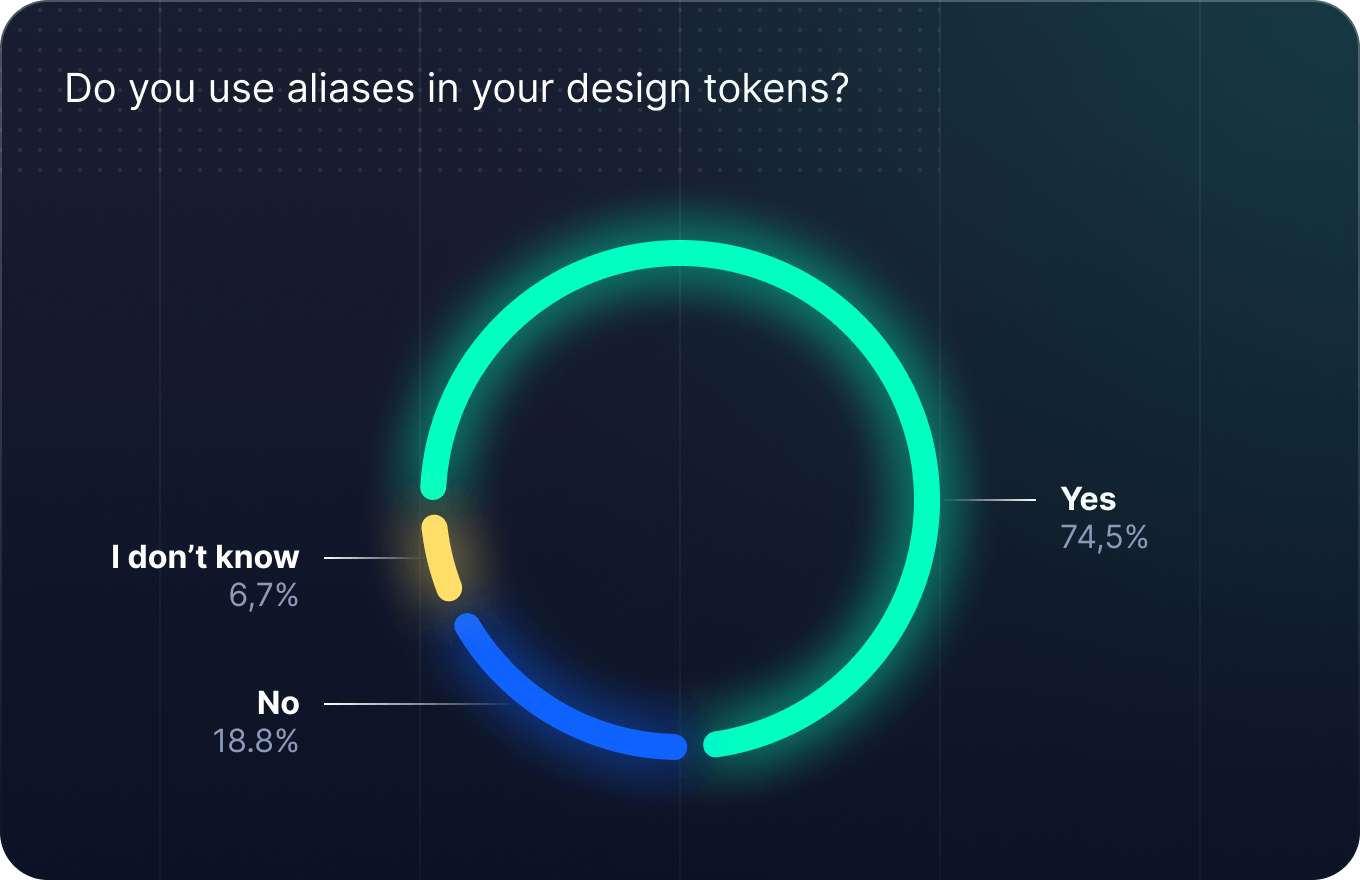
Another creative use case of design tokens is to use aliasing, which is using a design token as a reference to another token. This helps designers and engineers makes changes that automatically reflect across the board without having to change implementation. Respondents seemed to agree with 75% of respondents saying they use aliases in their design tokens.
We hope these insights were as interesting to you as they were for us! If there is anything design token related you wanted to learn more about, or any question you wanted to ask in our next survey, then share it with us on Twitter; we’d love to hear from you.



