
Supernova or Custom Design System Documentation Solution: Which One is Right for You?
Find out which option for building your design system documentation works best for your team, building a custom solution or using Supernova.
Design systems are essential to modern development workflows, providing consistency and coherence across all product or service aspects. However, building a design system involves making multiple decisions about what tooling to use in order to ensure success. This success is usually first realized when producing beautiful design system documentation in one centralized place. With great documentation, every team member can easily see what the design system can create and simply pull what they need to complete their day-to-day work. This is why design system documentation is usually the top use case for testing new tools.
When deciding on the best design system documentation tool, organizations usually have two common choices: build or buy.
The build option involves the organization investing in building a custom documentation site from scratch or modifying an open-source solution. With the buy option, companies can opt for external solutions like Supernova to host their design system documentation and adapt to their design system workflows. But what’s the right choice for your organization? In this article, we'll explore what your team might need to help you make an informed decision and the pros and cons of both options.
What are the requirements of design system documentation?
We know and admire great documentation from big companies such as Shopify, IBM, and Google. After seeing them, we get a pretty good idea of the critical features that documentation should have: intuitive navigation, a look that reflects the company brand, and strong full-text search.

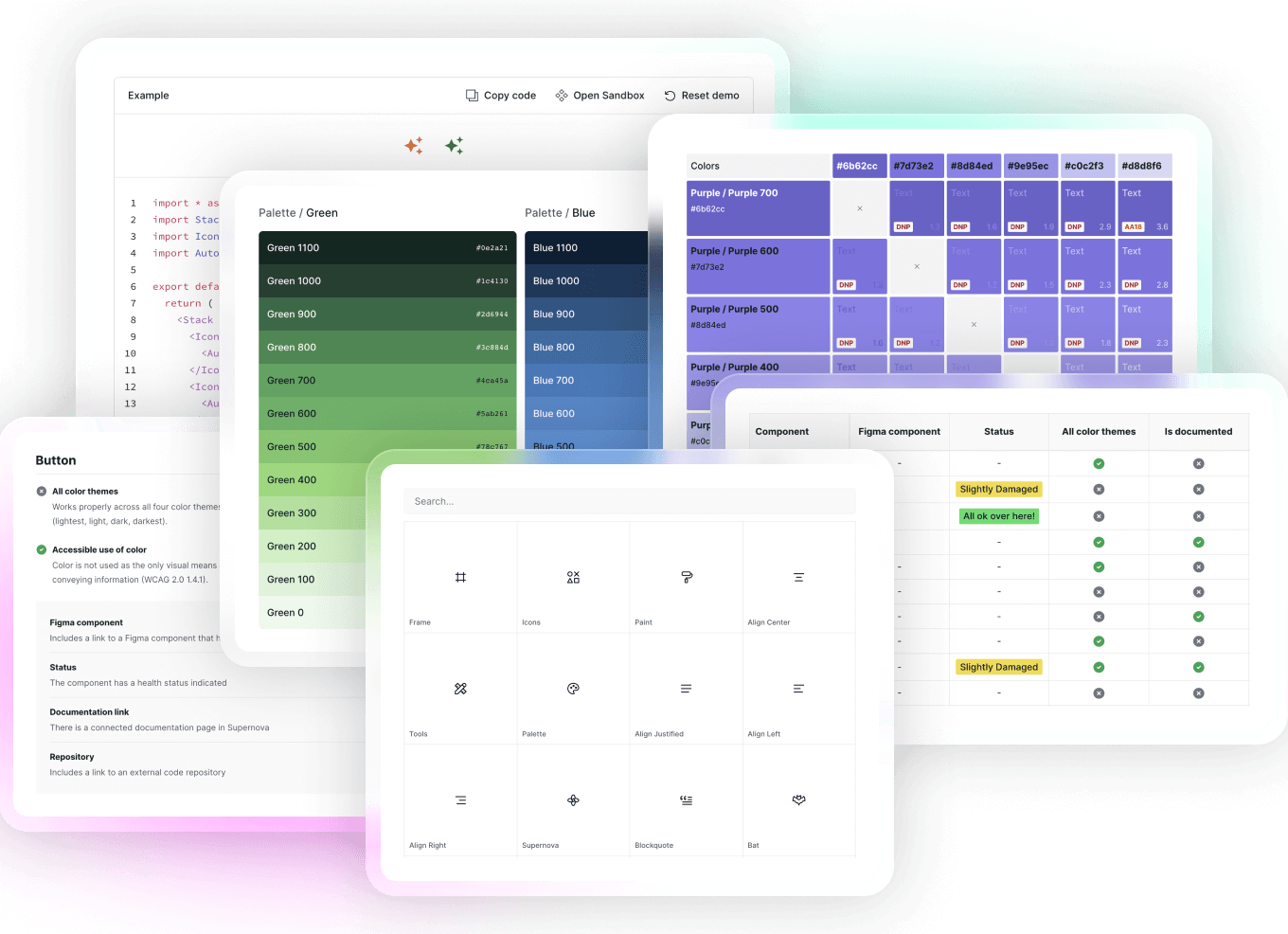
In addition to these standard items, the documentation needs to clearly and concisely display the design system's data. Component guidelines, visual display of design tokens, searchable icon sets, and live code components are typically included, and in advanced use cases, token themes and a health overview of the entire design system are also available. Brand guidelines should also be included if the goal is to have a single source of truth.

Ideally, all design systems data displayed in the documentation are automatically connected (e.g., to Figma or your codebase), so when your design system changes, documentation automatically updates too.
It’s fair to say that early design systems usually start with less, and all the things above are needed when design systems mature.
There are other technical requirements that we don't usually think about in advance. At a minimum, the documentation site needs to be hosted somewhere, and there has to be a CI/CD workflow for deployment.
Foundational questions to ask yourselves:
- What are our specific needs and requirements for documenting the design system?
- What is all of the content that our design system documentation must display?
- How much functionality and ease of use is required from the solution?
- Does our team have the necessary skills and expertise to create and maintain custom builds for our design system?
- Do we need a no-code CMS solution, or can all contributors write markdown?
- What is required for our design system beyond documentation? Is automation a future need?
Key factors for building or buying a design system documentation solution
There’s no one-size-fits-all answer. It's essential to consider several factors that can influence the decision-making process. These factors include:
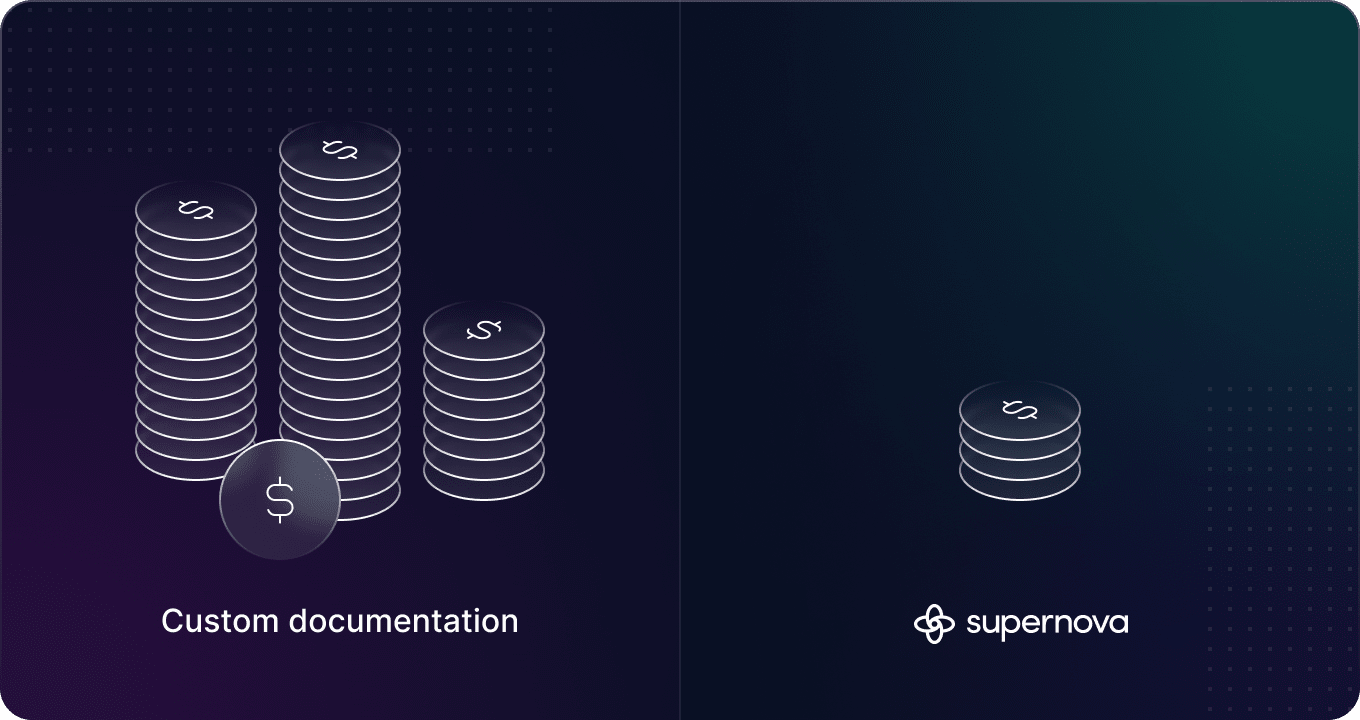
Cost
Building your own documentation site requires significant time, money, and resources. You'll need a designer to design the website and an engineer to develop it. More people, such as testers, product managers, and brand designers, will be partially involved.
It's important to note that the cost of a design system doesn't end with the release of the documentation site. Design systems are constantly evolving, which means that additional development costs for the documentation site will naturally accrue over time.
On the other hand, using a third-party vendor can be a more cost-effective solution for many businesses. In the case of Supernova, five editor seats cost $6,000 USD per year for full platform functionality. The cost difference is significant when compared to how much it would cost to initially develop basic documentation internally. On top of that, with Supernova’s automated design and code sync, the cost of maintenance is significantly reduced for keeping your documentation always up-to-date.

Important questions to consider:
- What are the upfront costs for implementing the design system documentation solution, including any licensing fees or setup costs?
- What are the potential cost savings or benefits of using a third-party solution compared to building and maintaining your own solution?
- Are there any hidden costs associated with building custom documentation tooling?
- With what level of certainty can we predict the upfront and long-term cost?
Flexibility and extendability
Many companies mention the need for customizability of the documentation site — the look and feel of the site, the data display, and also the ability to add new features when they arise.
One of the main advantages of creating your own custom documentation is the level of control and customization it provides. You can build documentation from scratch that meets your design system's and tech stack's exact needs without being limited by third parties’ choices. That's why a custom solution is often the first choice for larger teams with plenty of dedicated resources.
It's worth noting that most third-party documentation tools often fall short when it comes to handling custom, organization-specific requirements. At Supernova, the team prioritizes data flexibility and extendability for every feature. We understand that every design system is unique and has its own set of requirements. To accommodate, Supernova offers unlimited customization options for your documentation site, including configuration settings, access to site CSS, and the ability to extend the Supernova editor with custom content blocks.
If that's not enough, you can even use Supernova as a headless CMS for your design system's content and adjust the website's front-end entirely using our custom documentation exporters technology.
Questions to ask:
- How do we expect our design system documentation needs to grow and evolve with new design system features?
- How easily can we adapt our own solution to meet changing needs and requirements?
- Will a pre-built platform like Supernova be able to support our unique needs and workflows?
- What other tools will we need to integrate with third-party tooling like Supernova or with our own internal build?
- What type of security do you need for your documentation?
Integrations and vendor-lock
When creating design system documentation and tooling, it's also important to consider how it will integrate with your existing tooling and company ecosystem. For example, your design team may use Figma for designing and the Tokens Studio plugin for token management, while engineering may have coded components in Storybook, with all their code living in GitHub. Additionally, your entire codebase may be hidden behind a VPN for better security, and your npm packages may be private. The list goes on.

Unfortunately, many third-party tools cannot connect to your existing ecosystem, creating disconnected silos that require additional maintenance overhead. These silos may be a reason to build custom design system tools that integrate deeply with your codebase and design tools, provided you have the resources for it.
Another option is to evaluate whether a third-party vendor can integrate well with your existing organization.
In the case of Supernova, what integrations does it support? For design, Supernova easily connects to Figma to automatically sync your styles and icons. If you use Tokens Studio, it can import your design tokens to Supernova, and then you can use all of the documentation features to beautifully display your design systems data.
For generating design tokens and icons to code, Supernova integrates well with many code repositories, such as GitHub and GitLab. Supernova can also easily embed Storybook stories, and if you have your React components available as an npm package (even private ones), you can render code examples directly in the documentation for a nice and interactive experience.
Diligence to conduct:
- What other tools will we need to integrate with 3rd party tooling like Supernova?
- Who has access and visibility to your design system documentation and tooling?
Content creation & maintainability
So far, we have focused on the technical aspects of creating a documentation site. However, the most essential part of documentation is, of course, the content itself.
To improve collaboration and reduce barriers for content and design colleagues to contribute, it's crucial to ensure that creating content is simple for everyone, not just engineers.
Unfortunately, this situation is often not the case with custom documentation solutions. The most commonly used editing solution is markdown, which requires contributors to have at least basic coding skills and knowledge of git. Designers typically begin documenting their design system in Figma, while engineers use markdown or Storybook. As a result, the information becomes disconnected, and there’s no centralized "design systems home.”
As a result, people start looking for third-party content management systems (CMS). One option is to use a headless CMS, but these general content management systems are not well-suited for design systems.
As an alternative, Supernova offers a powerful block-powered editor with functionality tailored to use cases specific to design systems. Additionally, there are features that make it easier for designers to maintain documentation content. For example, Supernova can generate images directly from Figma frames, or you can connect all your tokens and icons as data sources for Supernova, and we will automatically update them when you change them in Figma.
What to think about:
- Who will create and manage the content in our design system documentation?
- Does our design and content team have the technical expertise to contribute content without a CMS?
- What is our process for keeping all of our documentation content up-to-date?
- Do we need version control for our documentation site?
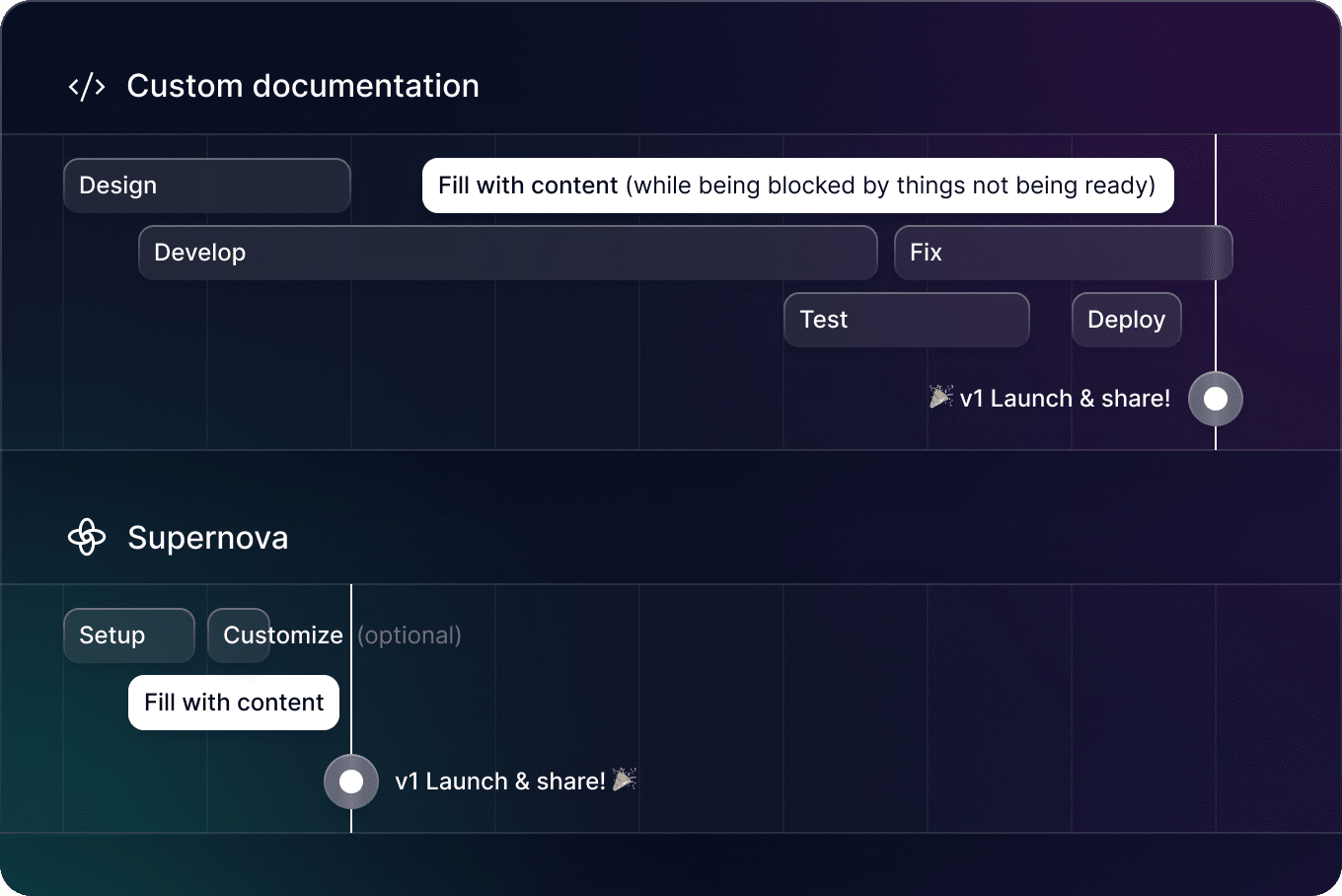
Time to launch
Another critical factor to consider with design systems is how quickly you can get to version one— something your team and stakeholders can get excited about.
Even if you have resources for building your own documentation site, it will take a few weeks at best, likely months, to get to version one. It’s possible to build a minimum-viable documentation site, but no matter what, it still requires significant time to implement page layout, full-text search, and code examples. Furthermore, the time to create the minimum-viable version usually distracts from work on the design system itself.
With a third-party solution like Supernova, you get a complete documentation and automation platform out-of-the-box, no development needed. You can quickly customize it to your liking and then focus on what matters the most — your design system and the content of your documentation. In fact, as a designer, you don’t even need help from a developer to publish the first version of documentation with Supernova. How great is that?

Critical questions:
- How quickly do we need to implement our design system documentation?
- Do we have dedicated engineers and designers available to build custom documentation?
- What else could we build for our design system instead? Is there a design system opportunity cost if focusing on building a custom solution?
Which to choose, then?

Discuss both options with your team, and we recommend being as candid as possible, especially when it comes to cost. Not only the financial investment of building a custom solution but also the opportunity cost of diluted focus for your team.
If you need more input before you decide and want to learn how Supernova can help you get quickly to a beautiful, customizable, and connected design system documentation, book a demo with our team. We’ll be happy to walk you through the vast benefits and features of using Supernova as your design systems platform.
If you're still unsure about which option is the best for you, book a demo with our team and they can walk you through the different benefits and features of using Supernova.



