
The Future of Product Development, Today
A message from our CEO, Jiri Trecak on the future of product development and Supernova's new tool Forge.
I’ve always known design systems would play a big role in fundamentally changing how products are developed — that’s why Supernova exists, after all.
Historically, very few concepts had a real chance to make everyone more productive and happier, and even fewer actually came to fruition with traction behind them. But why? What makes design systems different yet familiar enough that people are willing to invest considerable effort to make them work, especially at scale?
Ode to design systems
Design systems address many problems, but the main one stands out: it’s fundamentally hard to work together as multidisciplinary teams consisting of varying roles, skill sets, and incentives.
Don’t get me wrong — this is true for every task spanning more than a single team! Working together is always a challenge, but product development is so intertwined and dependent on one another that this issue is greatly amplified. However, it produces the most spectacular results when teams get it right. Companies and products like Firefox, Google, Okta, Phoenix Group, Shopify, and Salesforce, backed by their respective design systems Acorn, Material Design, Odyssey, Compound, Polaris, and Lightning, are testaments to this.
For a while, though, I’ve felt like we’ve plateaued in terms of what the current iteration of design systems are capable of. This might be because teams must focus on providing immediate value to their organization rather than looking forward and exploring what else can be done.
Solving pains vs. adding value
I’ve been building startups for years, and each (successful) company goes through two distinct phases: solving pains and adding value.
What’s the difference?
“Solving pains” is about getting the customer to “default happy” by removing what pains them. Every person and every team experiences many pains daily — this is why the most successful companies are usually the best at identifying problems and providing elegant, permanent, easily deployable solutions.
The “adding value” phase is different. It means, often quite literally, inventing stuff that hasn’t been done before so customers can go above “default happy” and ideally reach “How did I never think of this? I can’t live without it.” This is much harder but can unlock new paradigms when done correctly. I think an outstanding example is Airbnb, which basically invented the concept of a shared economy when everyone laughed at it. No one’s laughing now!
Time for a change
Why do I mention this? Because I know design systems have become good enough to make people “default happy.” Supernova, Figma, zeroheight, Knapsack, and many others contributed to making design systems possible, even enjoyable, for hundreds of thousands of teams. Thus, they no longer need to worry about tooling and can instead focus on what they do best — making design systems as good as possible and spreading them throughout their organization.
However, to truly unlock their potential, design systems need to become much more. They need to shift from only solving pains to also adding value. They need to shift to a world where people don’t just think about tokens and components but think about the incredible possibilities design systems unlock for them, powered by these ideally invisible, seamless elements.
I have always imagined a future where design systems streamline workflows and make teams more efficient, inspire creativity and innovation, and empower product development teams to create previously unimaginable experiences and orders of magnitude faster than currently possible.
Today, Supernova takes the first step towards a better, more efficient future of product development powered by design systems. Enjoy this first look at some of the amazing innovations we’ve been developing to make this dream a reality!
Introducing: Forge
Forge makes design systems front and center of frontend development. We’ve all seen (and many of us are enjoying) the rapid innovation happening in the engineering world — from coding assistants like GitHub Copilot to automated agent systems like AutoGPT. These help with a wide range of generic tasks, but here lies their weakness as well. Design systems are about precision and following guidelines that were meticulously crafted by the teams that created them and generic solutions simply won’t cut it.
With Forge, we’re introducing a new layer to build on top of design systems and help teams build software much faster and to perfection. They say a video is worth 1,000 words, so here's Forge in action.
Forge uses the full extent of data associated with design systems, such as information about your design, tokens, code components, codebases, commit history, and more, to assist you with creating frontend code much faster than what is possible manually.
Mode: “Forge”
“Forge” mode is used to rapidly iterate on ideas using natural language, from written or voice commands. Here, we use it to quickly create a team section component with all the necessary functionality, like adding new members using a modal view or information about how many members are on the team. The description of this functionality is a fully-fledged Product Requirement Document, which was written by our team (read here if you are interested in the details of what it says).
Oftentimes, product designers have already created the perfect representation of the next feature you’re building. In these scenarios, Forge mode takes your Figma designs and produces corresponding code, typically including the majority of the interface functionality. As always, this is based on your design system, so it doesn’t provide code that no one wants to use.
Finally, we realized very early into the development that Forge is an amazing tool for ideation with real production components, so we made it easy to use that to your advantage. Just type whatever you want created, and the first draft is done for you — within seconds.
We’re also working on the ability to see multiple variations of the same idea in parallel. Should you choose to ideate this way, this will greatly speed up the process of selecting the right candidate to work from.
Mode: “Reforge”
Most engineering work is iterative — improving on what exists rather than creating something completely new. "Reforge" mode allows developers to load existing pieces of the codebase and continue modifying them manually or using natural language commands (text or voice).
Forge ensures that all aspects of your original code are retained, while only the requested changes are applied within bounds set by your design system. And, of course, manual editing of code is possible as well for fine-grained changes that require a human touch.
Being an engineer myself, I know Forge will help every frontend engineer do their job faster so they can focus on the more creative aspects of their work, rather than the mundane writing of code they’ve done a thousand times before. And that’s a good thing because fun and problem solving are the main reasons most of us got into product development in the first place.
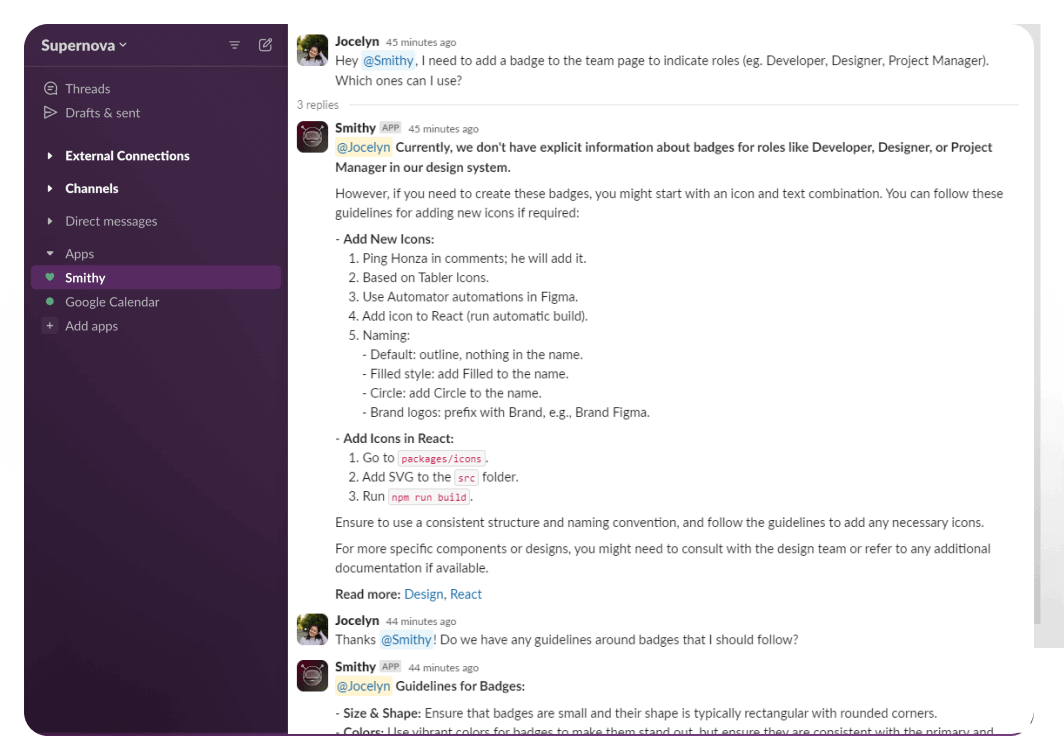
Introducing: Smithy
We’re not done yet! Another aspect of product development that needs 10x improvement is the vast amount of information teams need to juggle every day to get the answers they want. Especially with design systems, teams spend tons of time answering questions like “How do I do this?” “Is this possible?” and so on.

With Smithy, we’re introducing an easy way to get answers related to your design, codebases, and design systems directly in Slack, Figma, and your IDEs — or available programmatically through our SDKs and API if you want to use our engine in the tools and plugins of your own making.
This makes it so much easier for product development teams to understand their design system and how to build quickly with it.
You’re invited to make the future of product development into reality, today
I couldn’t be more proud of the amazing people at Supernova who have been hard at work to make Forge and Smithy available to everyone. We are excited to bring the first product teams on board to try it for themselves.
If you want to supercharge your product teams and help us make these tools the best they can be for everyone, then apply for early access and let us know why you’d benefit from it! Based on these answers, we’ll select our first users, so be as honest as possible.
We know there is still a great deal of work ahead of us before tools like Forge and Smithy can deliver on all the use cases we want to tackle, but with your help, we’ll make it a reality. I truly believe we’ve only started to scratch the surface of what design systems will unlock in the future. The future of product development starts here with Supernova.
Jiri
Founder, Supernova.io



