
Top Design System Documentation Sites Created With Supernova
Explore top design systems built using Supernova including Skyscanner's Backpack, Okta's Odyssey, and Mozilla's Acorn. Learn how Supernova enhances collaboration, scalability, and integration in design systems.
Design systems have become essential tools for creating cohesive and efficient digital products. Whether you're using a banking app or social media, odds are that a design system is powering your user experience. Many of these design systems are made with Supernova, a design system software that helps teams build, manage, and document their design systems. Here’s a look at the top 8 design systems built with Supernova.
1. Skyscanner's Backpack

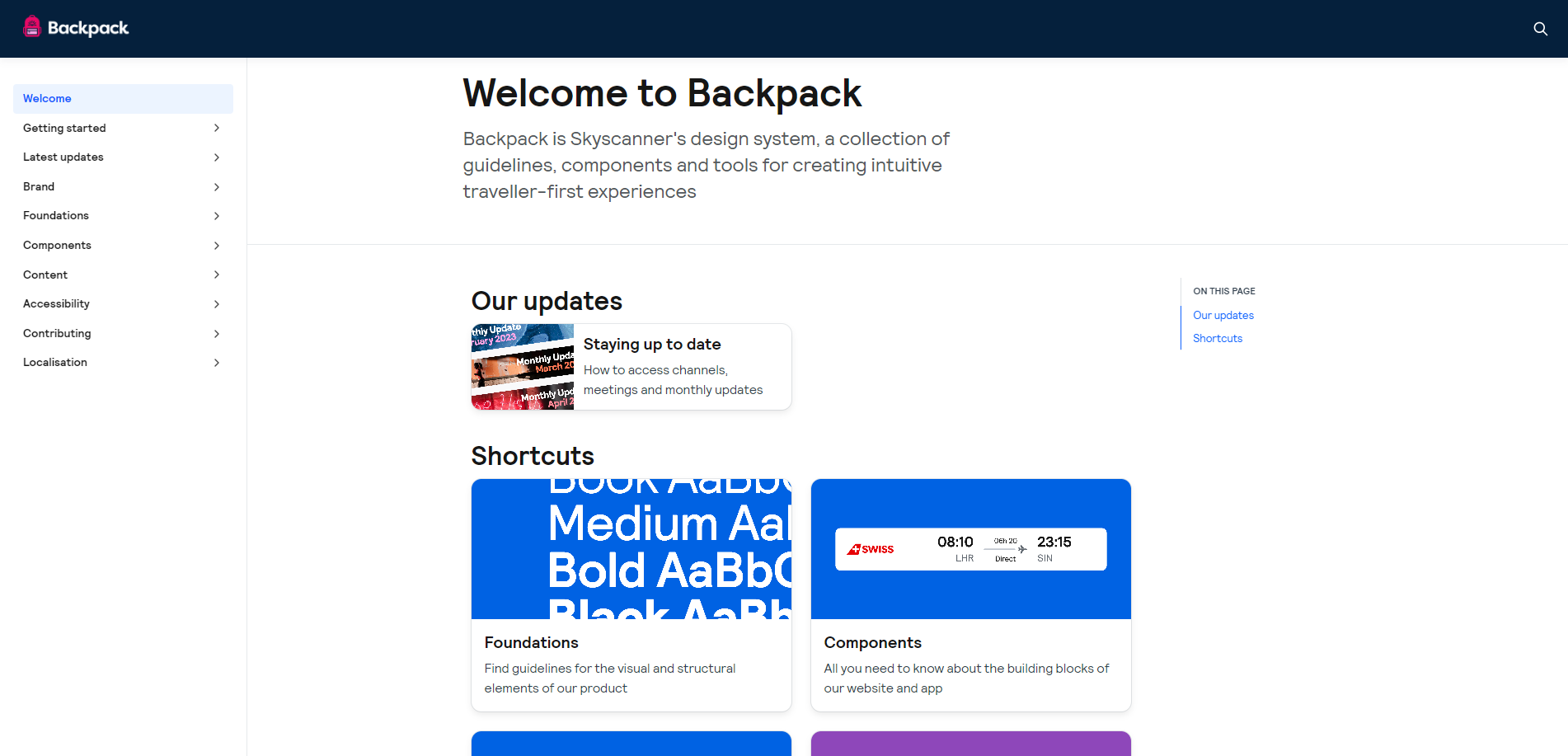
Backpack by Skyscanner is a prime example of a design system utilizing Supernova to ensure a cohesive and user-friendly digital experience. It features robust support for different platforms and even light and dark themes, making it a guide for successful design system implementations in Supernova.
Check out Skyscanner's design system, Backpack.
2. Okta's Odyssey

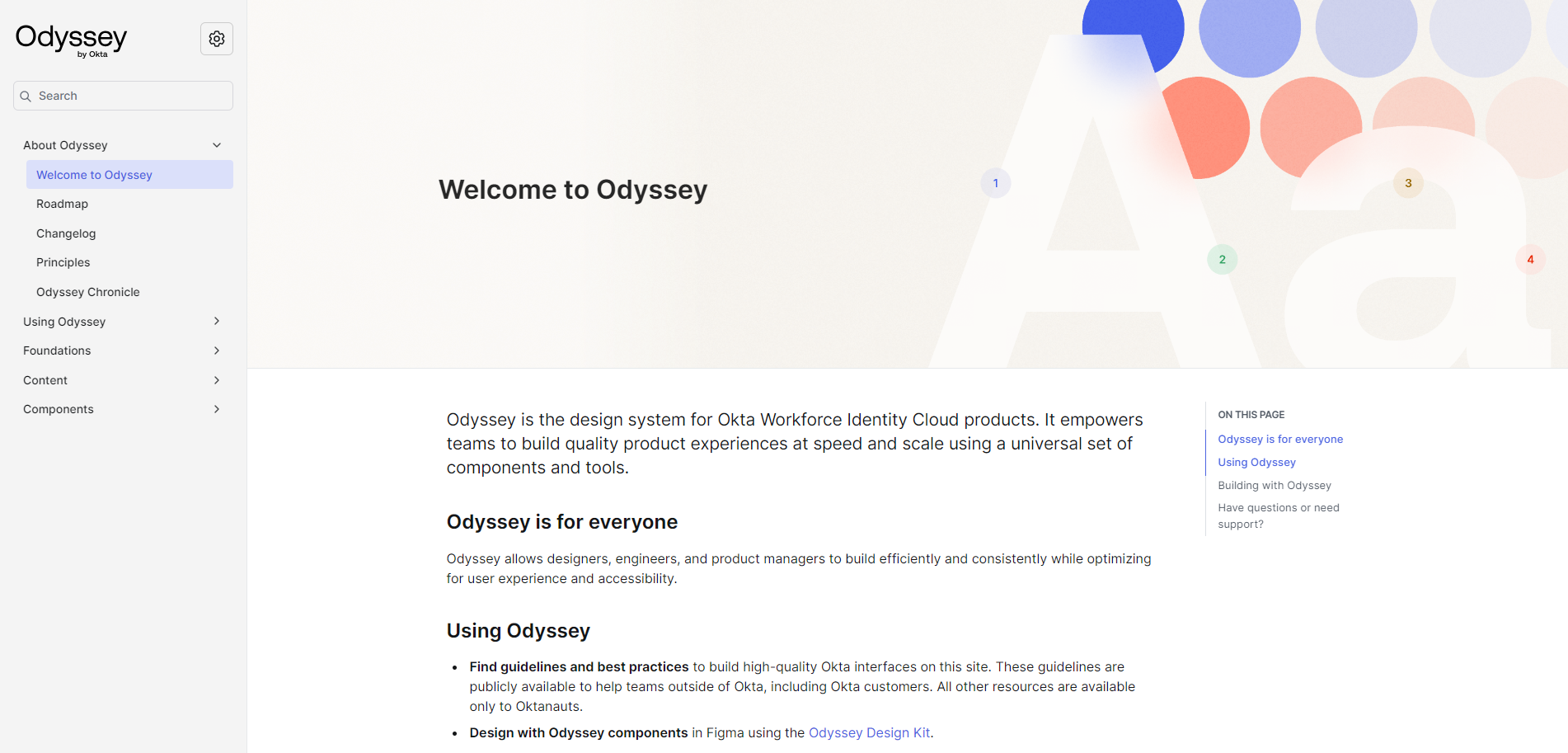
Odyssey by Okta showcases the potential power of Supernova. This extensive and detailed design system demonstrates the flexibility and customizability of Supernova. Odyssey features a light and dark theme, custom tags for components, and other interesting details.
Check out Okta's design system, Odyssey.
3. Mozilla Firefox's Acorn

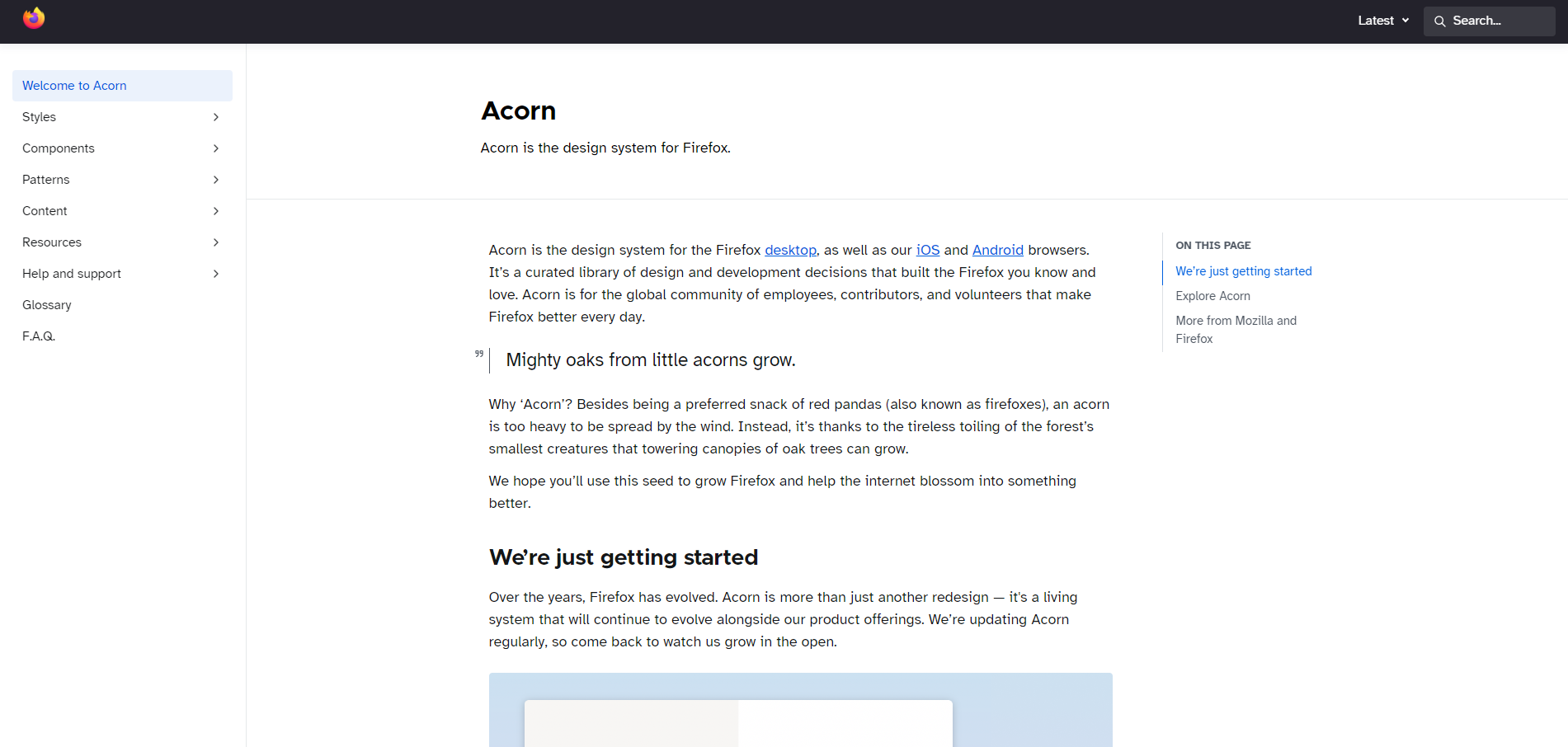
Mozilla Firefox's Acorn is a versatile design system created for Firefox, supporting desktop, iOS, and Android platforms. It includes a comprehensive library of styles, components, patterns, and content guidelines, ensuring a consistent user experience across all Firefox products. Acorn symbolizes growth and evolution, adapting to user needs while fostering innovation and consistent design practices.
Check out Mozilla's design system, Acorn.
4. Phoenix Group's Compound

The Phoenix Group’s Compound design system unifies design practices across its brands. It includes platform guidelines, a component library, and supporting documentation to ensure consistent and efficient design and development, promoting productive ideation and centralized best practices.
Check out The Phoenix Group's design system, Compound.
5. Productboard's Nucleus

Productboard's Nucleus Design System supports the creation of meaningful and accessible experiences. It includes tools, guidelines, and resources for high-speed iteration and experimentation, maintaining high usability, accessibility, and design quality standards.
Check out Productboard's design system, Nucleus.
6. Mews Design System

Mews has scaled its design system using Supernova, bridging the gap between design and development. This transition allowed Mews to streamline documentation, automate component updates, and maintain synchronization across tools, resulting in significant efficiency gains and improved onboarding processes.
Read how Mews scaled their design system with Supernova in this case study, and check out their design system, MDS.
7. Userlane's Burrito

Userlane's Burrito Design System addresses the need for a scalable and maintainable design framework. With Supernova, Userlane streamlined the creation and documentation of design components, improving consistency and collaboration across teams, leading to enhanced productivity and a cohesive user experience.
Read how Userlane kickstarted their design system with Supernova in this case study, and check out Userlane's design system, Burrito.
8. Maze's Ariane

Maze's Ariane Design System focuses on creating high-quality user experiences by establishing a cohesive foundation of design principles. It includes guidelines on identity, expression, color, typography, layout, and interaction states, ensuring consistency across all products and empowering designers and developers with the tools needed for a unified workflow.
Check out Maze's design system, Ariane.
Why Use Supernova for Your Design System?
Supernova offers features that make it an excellent choice for developing and maintaining design systems:
- Connected ecosystem: Seamlessly integrates with various design and development tools like Figma, Storybook, and Github.
- Scalability: Handles both small and large-scale, enterprise design systems with ease.
- Collaboration: Enhances team collaboration by providing a unified platform for design, development, and documentation.
By leveraging Supernova, companies ensure that their digital products are visually consistent and functionally robust.
Supernova continues to be a leading platform for developing and managing design systems. Explore more examples of design systems built with Supernova on our Customers page. Whether you work at a small startup or a global enterprise, Supernova can help build a design system that meets your unique needs and help your entire organization build better products, faster.



