
7 Features to Make Documenting Your Design System Easier Than Ever
Discover the 7 must-know features of Supernova's documentation editor to craft design system documentation with your team.
Design system documentation is constantly changing. Teams publish new pages, update existing ones, and archive old content. Supernova's documentation editor makes this process as easy and seamless as possible with our content blocks made specifically with design systems in mind and features like multiplayer editing and private pages.
In this blog post, we walk through the 7 most loved features of our documentation editor. So, buckle up and let's dive in!
1. Multiplayer editing

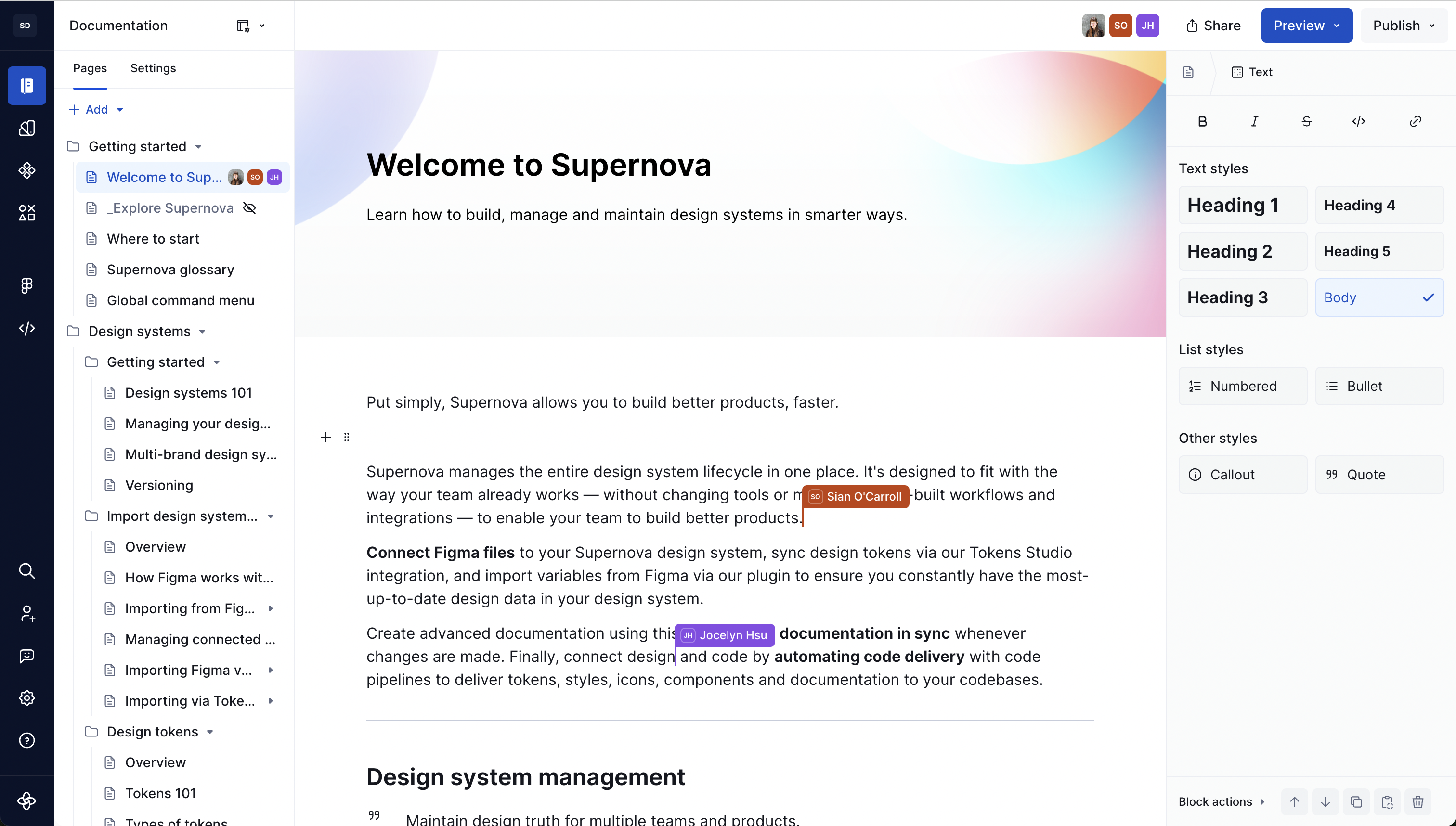
Our documentation editor offers powerful real-time, multiplayer editing. This feature allows you to read, write, and edit documentation at the same time as your teammates. You can even see which page or tab a teammate is working on by looking for their profile photo in the table of contents to the left.
Plus, Your work is automatically saved, so you never have to worry about losing your progress or accidentally overriding your teammate's work.
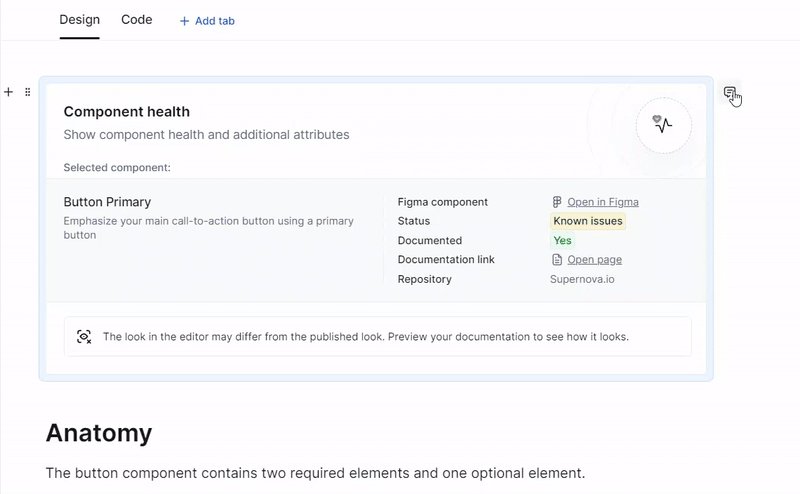
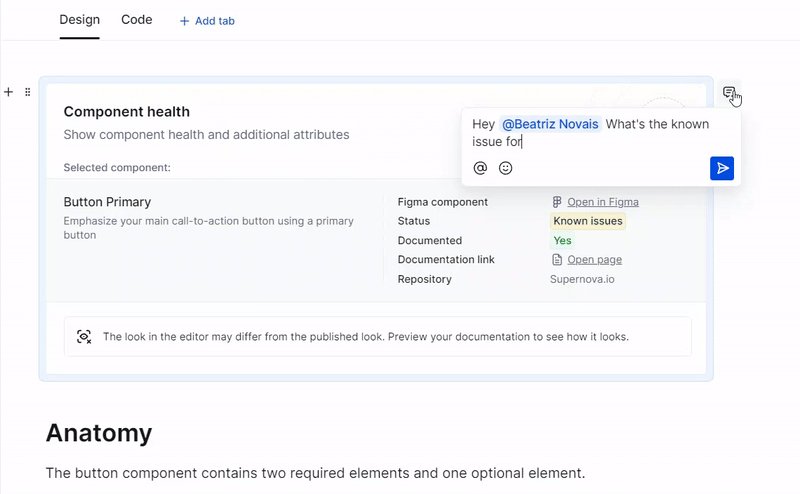
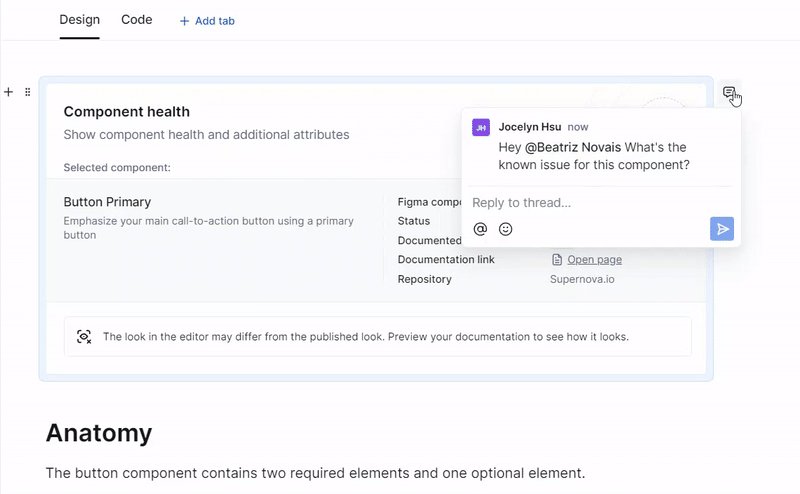
2. Commenting & notifications

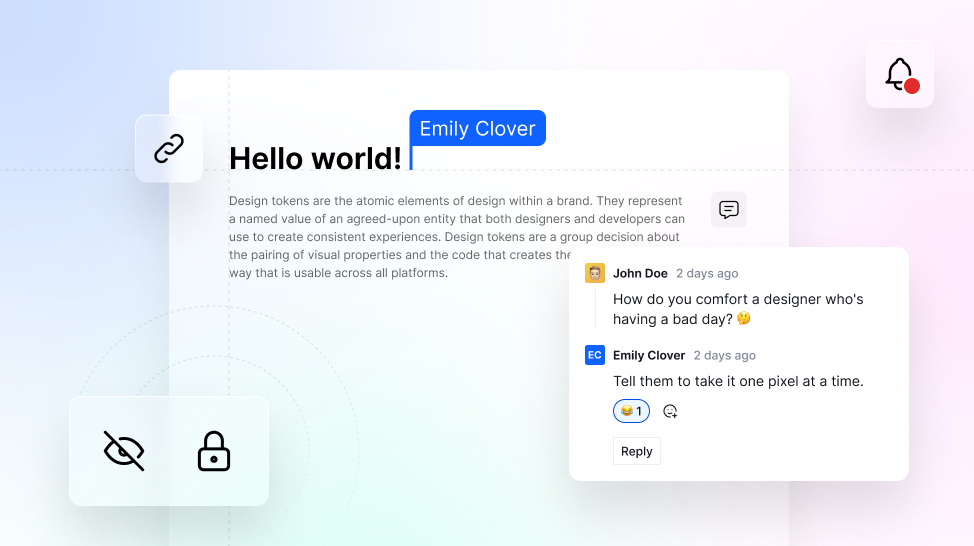
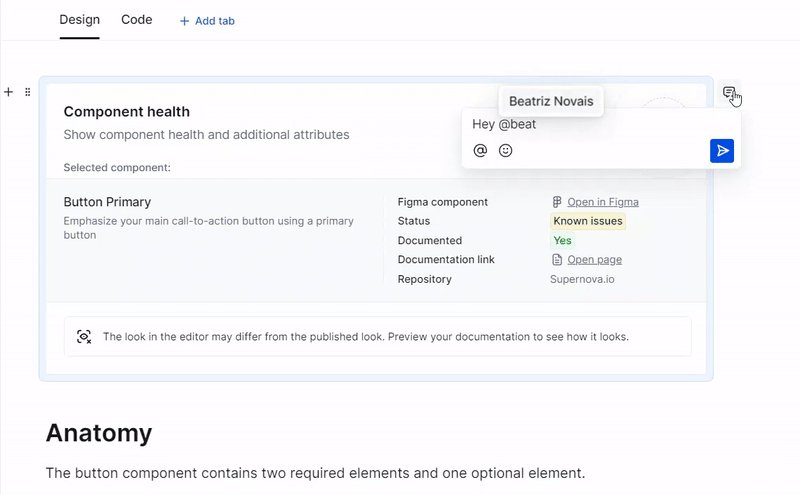
Leave comments and tag your teammates, so they get notified in app and via email. They can reply to the comment to ask for more information. You'll get notified when they take an action on your comment. Words don't suffice? Add an emoji reaction to a comment instead. Once everything's fixed, you can resolve the comment. All open and resolved comments can be found again in the righthand drawer.
You can also follow comments to get notified about any changes and adjust email notifications in your settings.
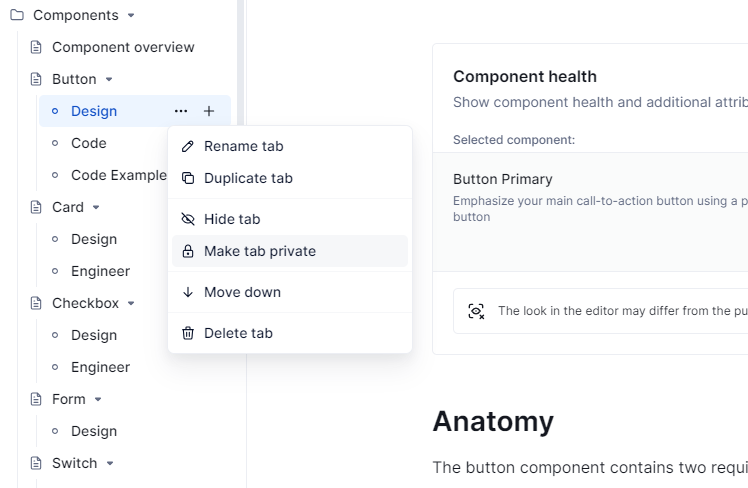
3. Private pages

Make pages, groups of pages, and tabs private. This puts these sections behind a login, so only people in your organization can view specific pages on publicly published design system documentation sites. This feature is perfect for maintaining exclusivity of content on public websites.
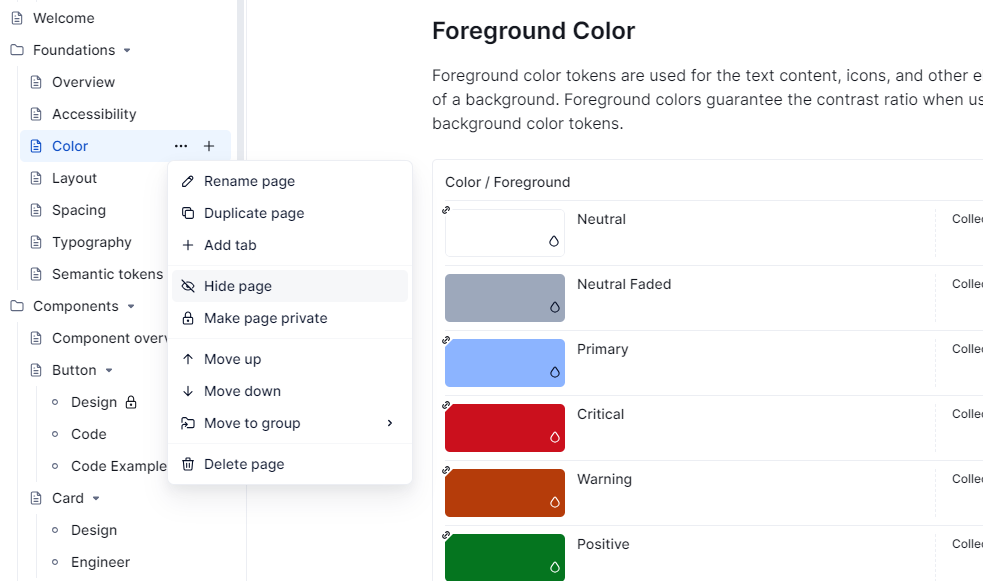
4. Hidden Pages

Easily hide pages, tabs, and groups in your documentation for better control. These hidden elements are accessible only to users with the specific URL and can’t be found through search or navigation. This ensures that only the necessary information is visible, while other details remain accessible for those who need them via direct URL access.
You can also hide pages that are still in progress, so your product development teams don’t get confused and only see pages that are ready for public consumption.
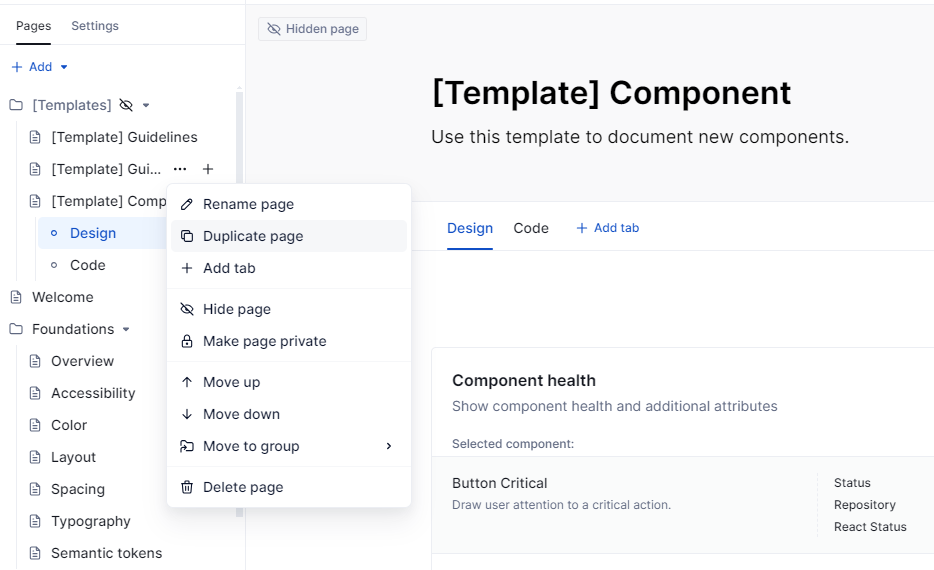
5. Page Duplication

Work more efficiently with page duplication. With just a few clicks, you can duplicate an existing page, group, or tab so you don’t have to create every page from scratch. This is especially useful when you’re adding a lot of pages with a similar structure, like when you document components and tokens.
Tip: Create page templates for your design system documentation by adding a template page, hiding the section, and duplicating the template each time you need to create a new page.
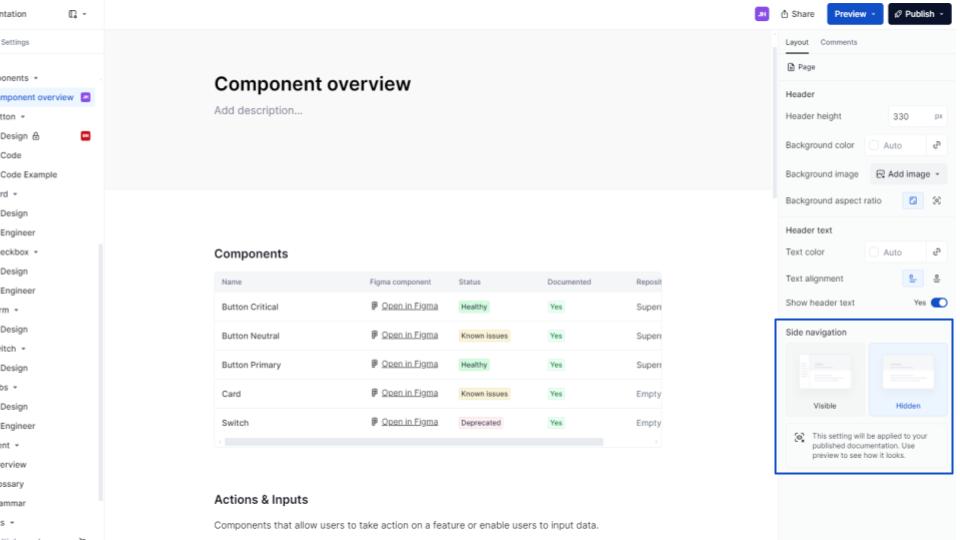
6. Hiding Side Navigation

Don't want side navigation to show? Hide it on specific pages. We like doing this to create a homepage for specific sections, like components by pairing this feature with shortcut links. Check out how Maze and Productboard use this feature.
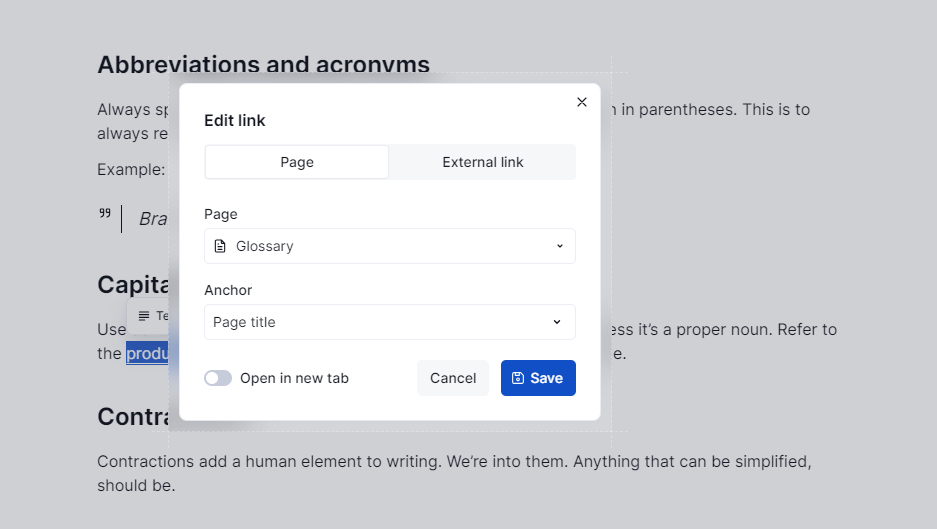
7. Anchor links

Last but not least, link to a page or anchor to a header. This versatile feature is invaluable for large documents, allowing you to create direct references to header or page title in your documentation, so no matter how lengthy your pages might become, you can always swiftly navigate to the headers within them using the "Add Links" feature.
Those were the seven key features of our documentation editor that you should take advantage of to make documenting your design system as easy as possible. Learn about our 10 most popular content blocks next.



