
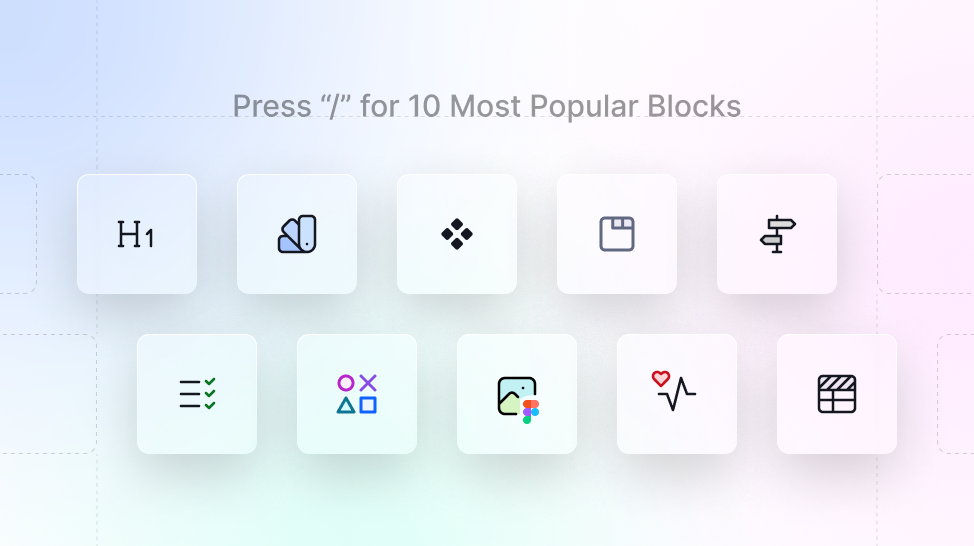
10 Most Popular Content Blocks to Document Your Design System Guidelines
Use tables, component checklists, shortcut links, and more to write easy-to-understand guidelines for your design system.
A design system is only useful when product development teams are actually using it, and the best way to teach teams how to use it is by creating in-depth design system documentation. We compiled the 10 most popular documentation features in Supernova, along with best practices and examples from our customers, to help you put together digestible design system guidelines.
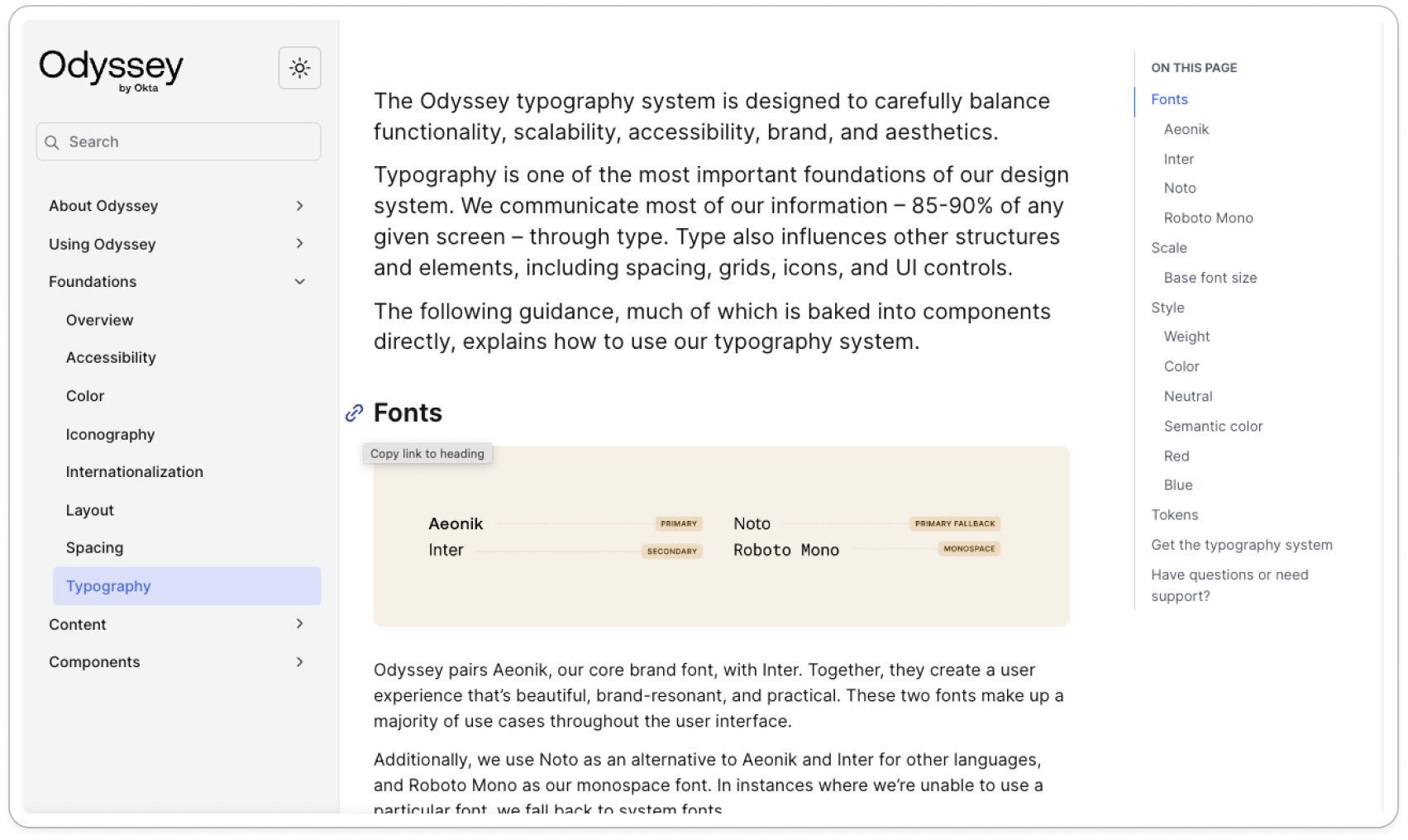
1. Headers

Headers might seem basic, but they're essential for long pages of content because they greatly improve navigation. Link directly to a header when referencing a specific part of your design system documentation to send people to the right place. Plus, there’s a breadcrumb menu on the right of each page, so users can easily follow along or jump to a different section of the page.
2. Design Tokens

The “Design tokens” block is a versatile tool that showcases your design tokens and their custom properties in a table or grid. It helps maintain consistency and cohesion in your design system. You can also adjust how themes show up by selecting a theme and choosing “Split view” to see them side by side or “Override base” to only see them selected theme.
Tip: Use “Group selection” when selecting design tokens to display. This will automatically update the block in your documentation when you add a new token to the group.
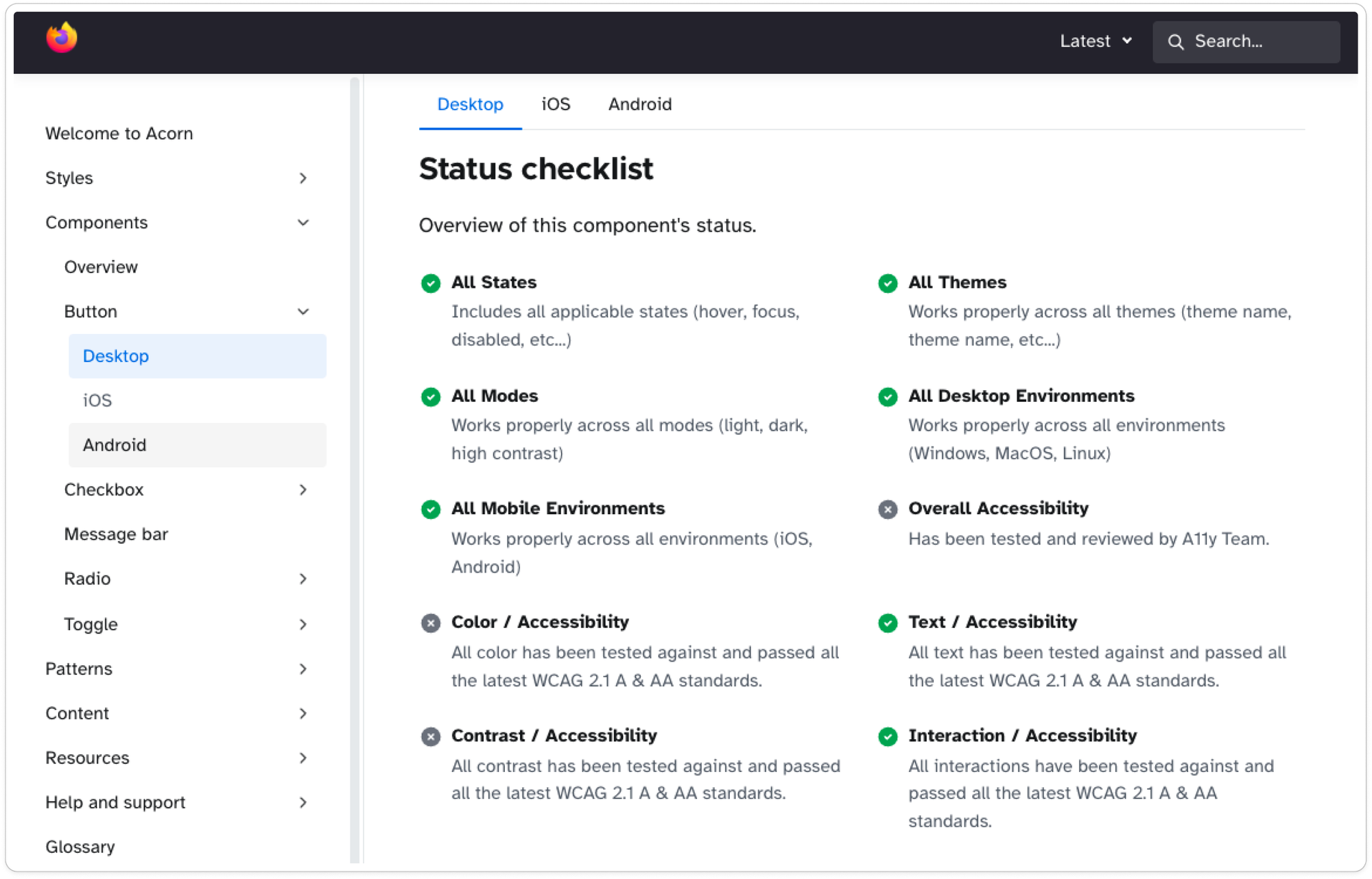
3. Component Checklist

This versatile block is perfect for displaying the necessary development or compliance aspects of an individual component. Select which component properties, including links to code repositories and Figma, you’d like to highlight on each component page to help keep your design and development workflows methodical and efficient.
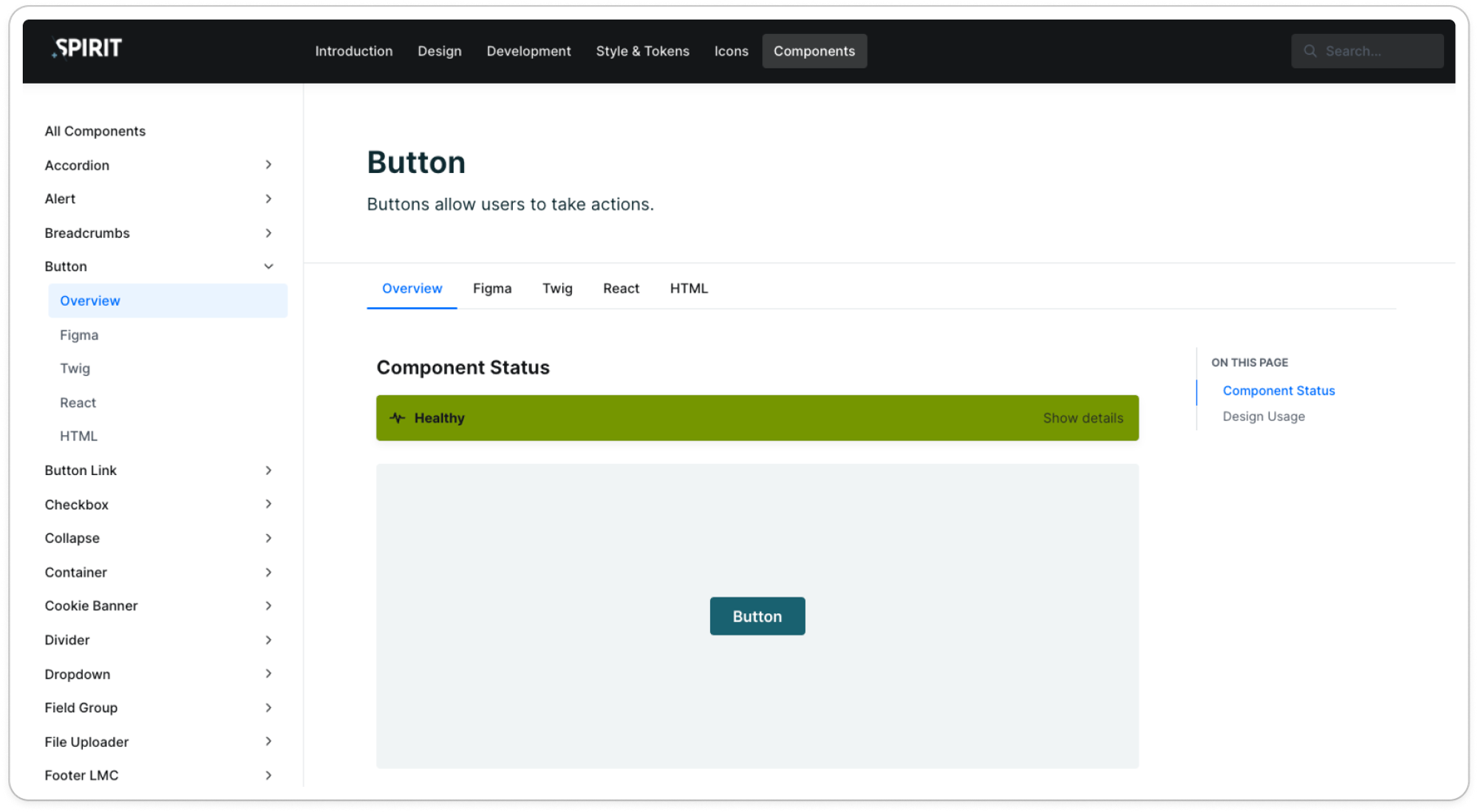
4. Component Health

The “Component health” block allows you to showcase the health status of individual components. It's especially useful for displaying the overall state of a component across different platforms. Think of it as a health report for each component, aiding in understanding their availability quickly.
Learn more about tracking your design systems health with Supernova.
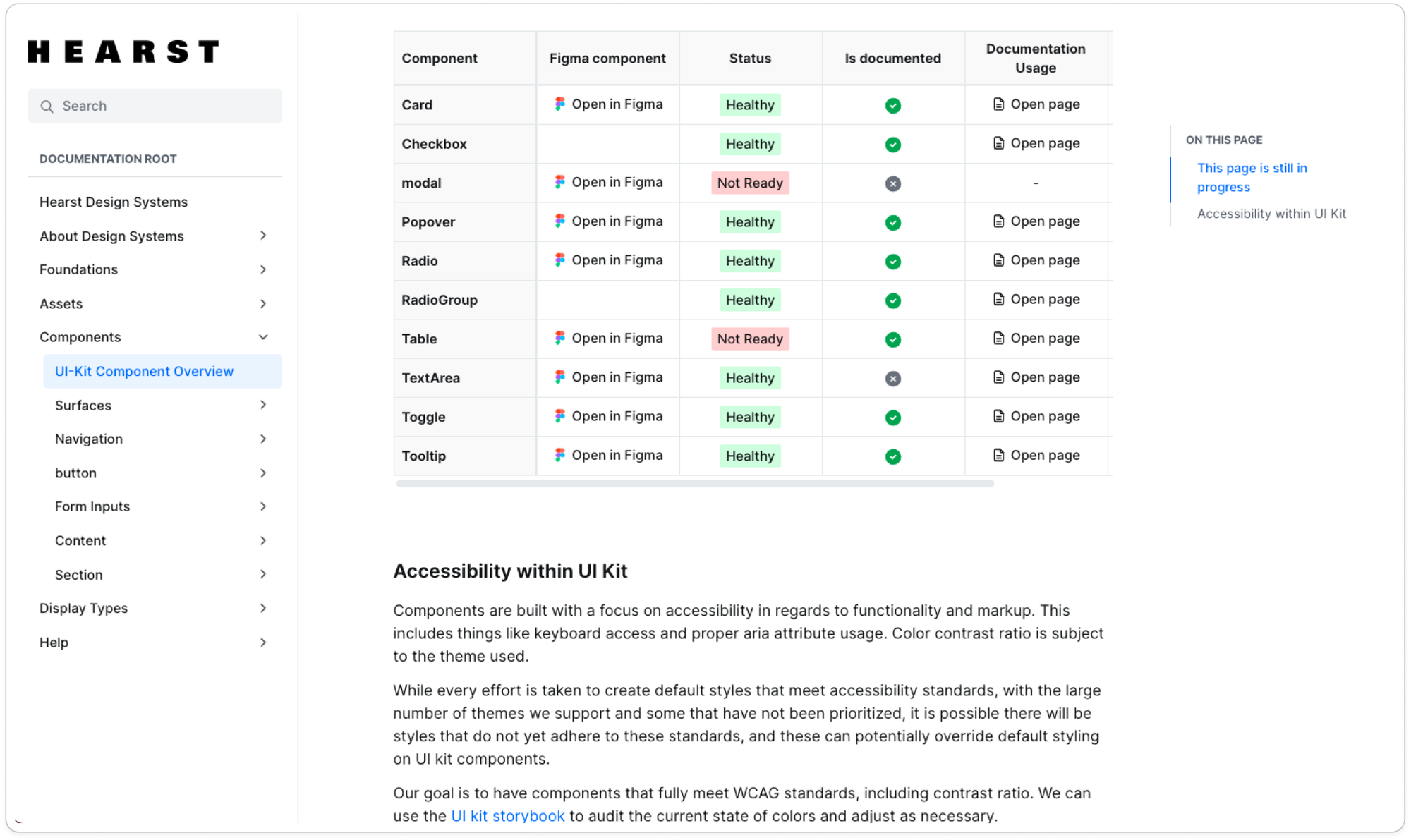
5. Component Overview Table

The “Component overview table” serves as a dashboard for all your components. It's great for displaying various properties across multiple components or component groups.
To set it up, select the components and properties you want to feature. This is a great way to provide a snapshot overview of all your components and link out to relevant guidelines, designs, and code repositories.
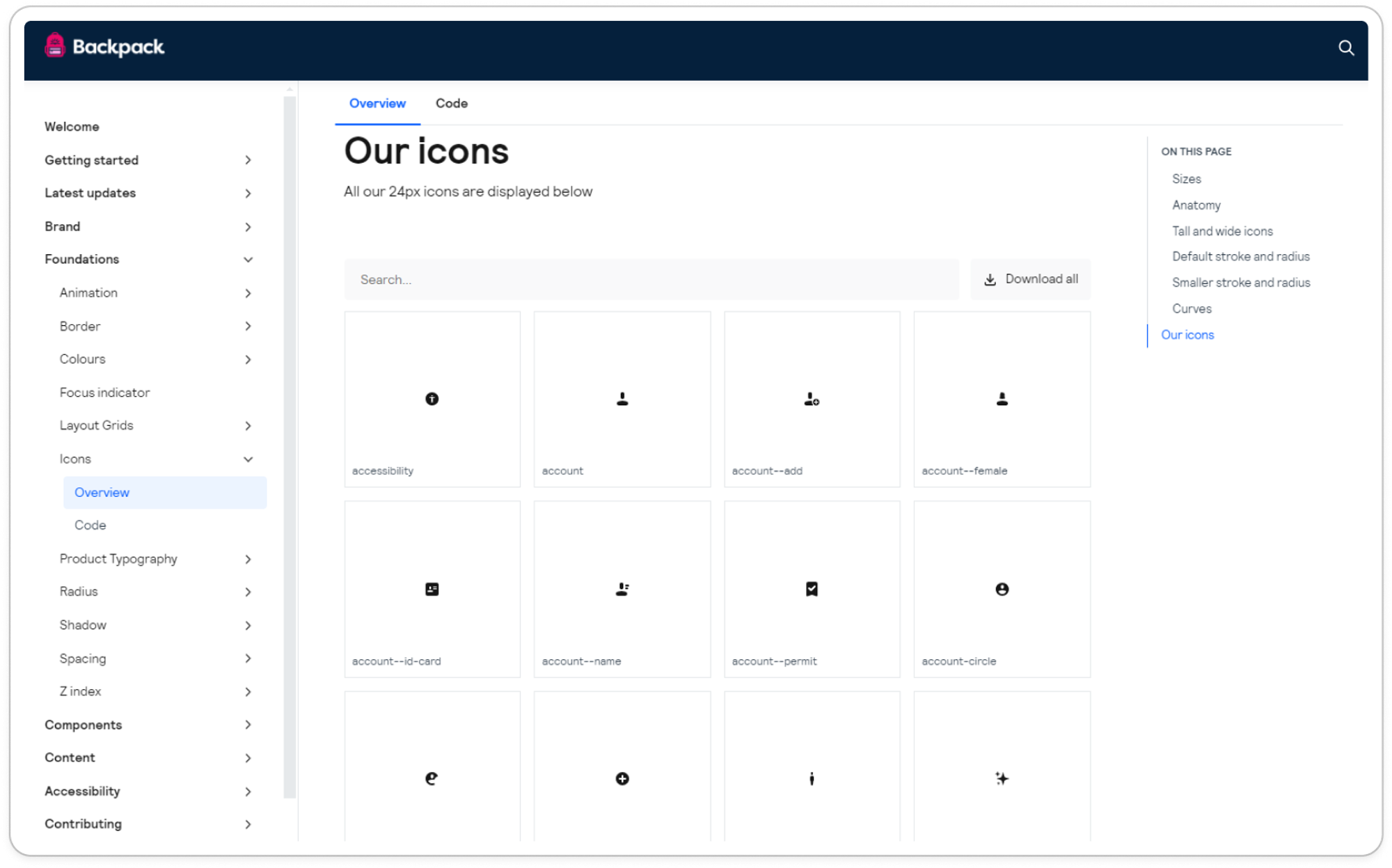
6. Assets

The “Assets” block allows your consumers to search for and download your icons or illustrations from your published documentation site. It features a search function for quick asset finding and a download function for easy use, simplifying asset management.
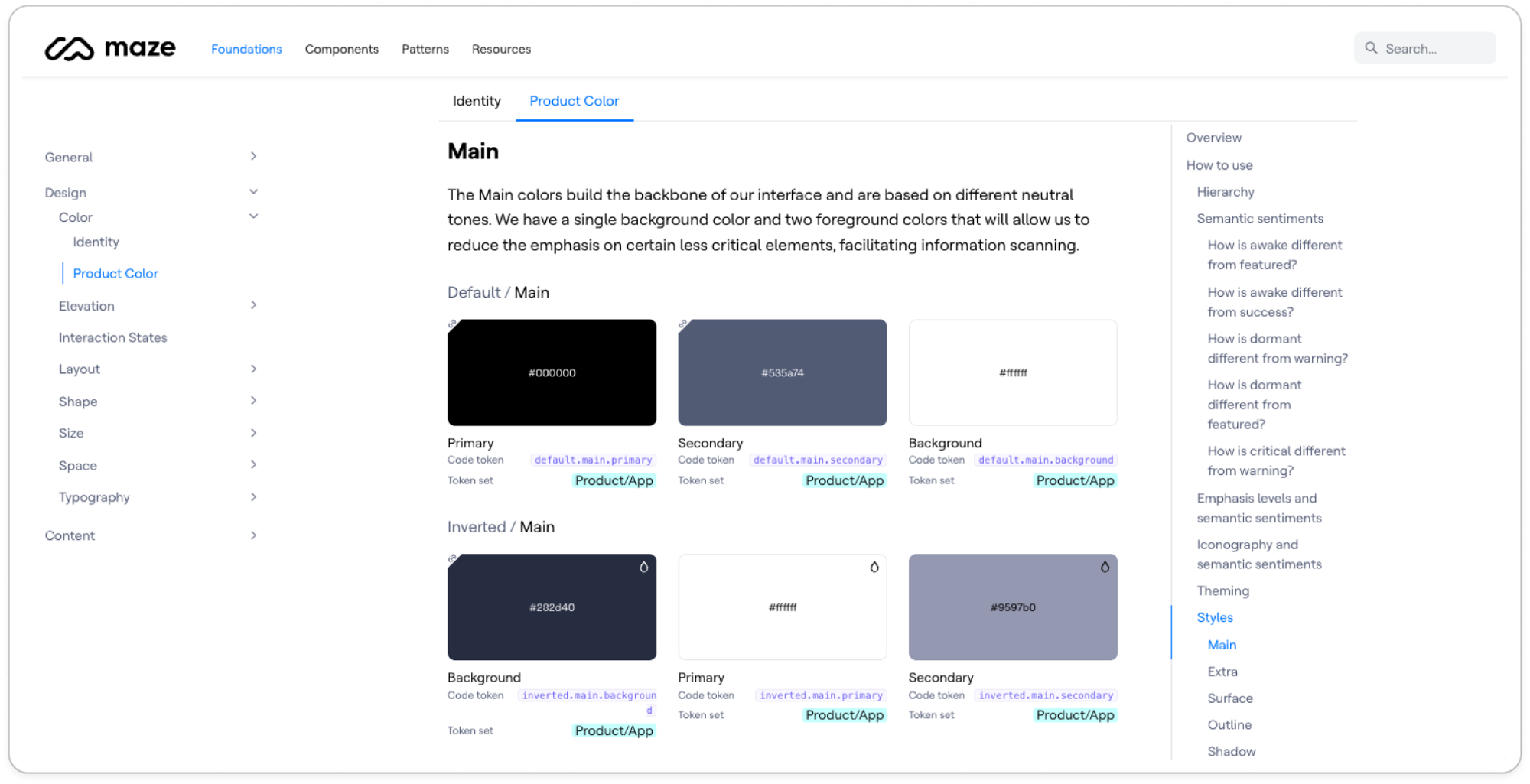
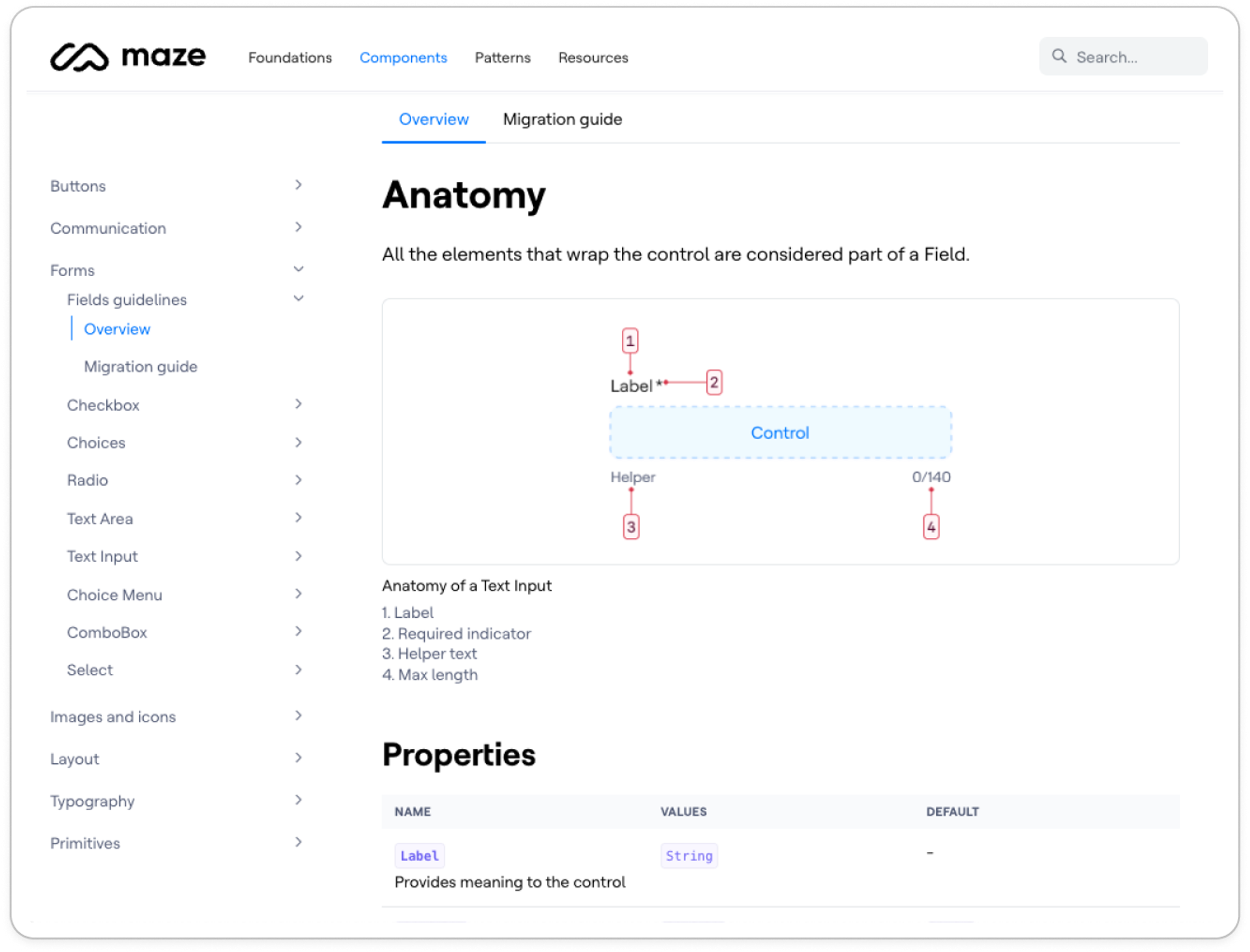
7. Figma Image

Our Figma integration adds another dimension to your design system documentation. Add an image generated from Figma layers and any changes you make in Figma will automatically update in your documentation, so you don’t have to copy + paste new designs every time a component changes.
Tip: This is a great way to illustrate the anatomy of a component, as shown in the above example from Maze, and help design system consumers visualize how components can be used.
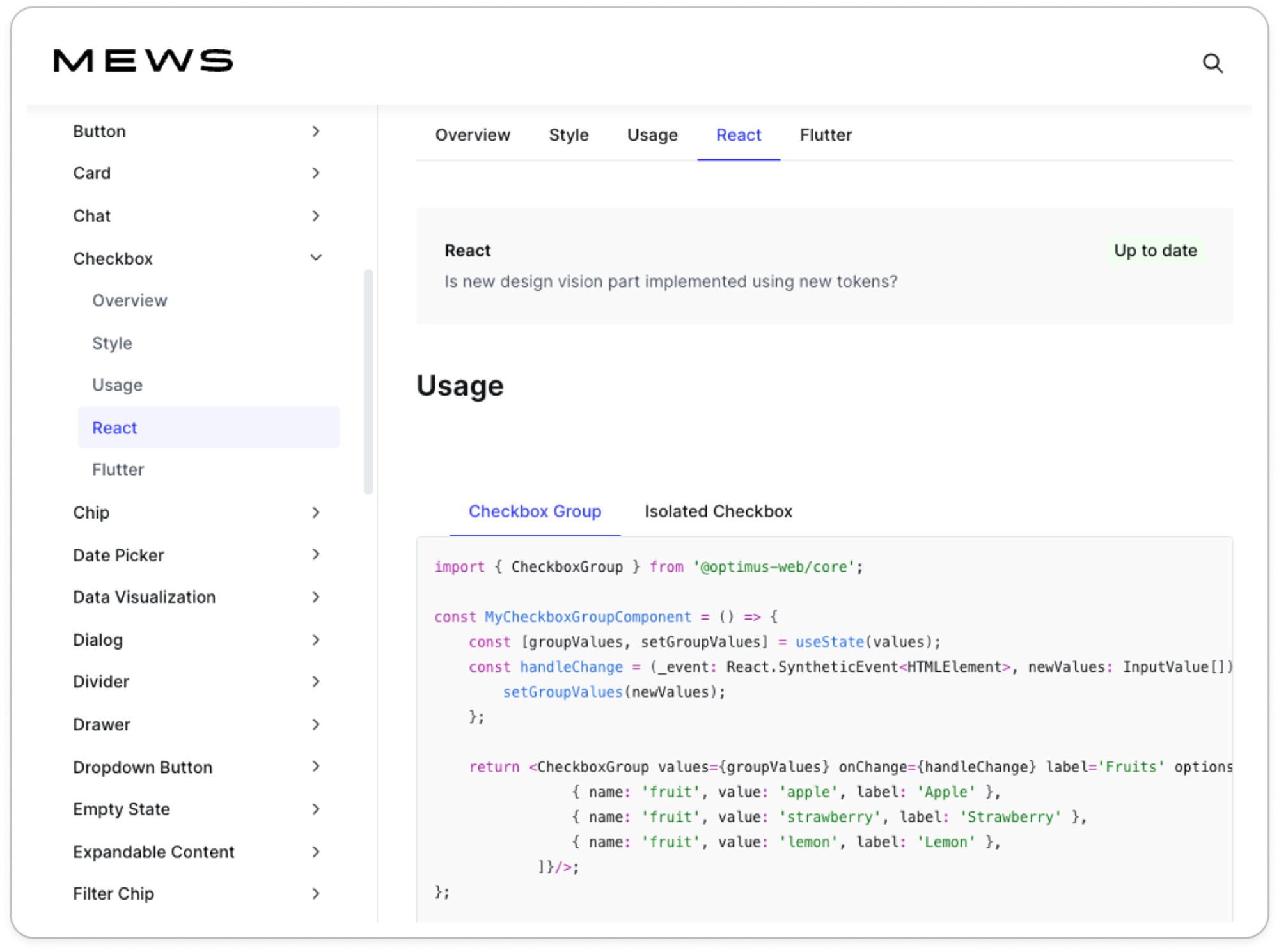
8. Tabs

Add tabs to improve your content's organization and visual appeal. It's a fantastic tool for improving your documentation's readability and navigation. Use it to separate sections in the body of your pages and showcase targeted content to different audiences or for different contexts.
Tip: Use tabs to document code for component variants, so your engineers can easily find production-ready code.
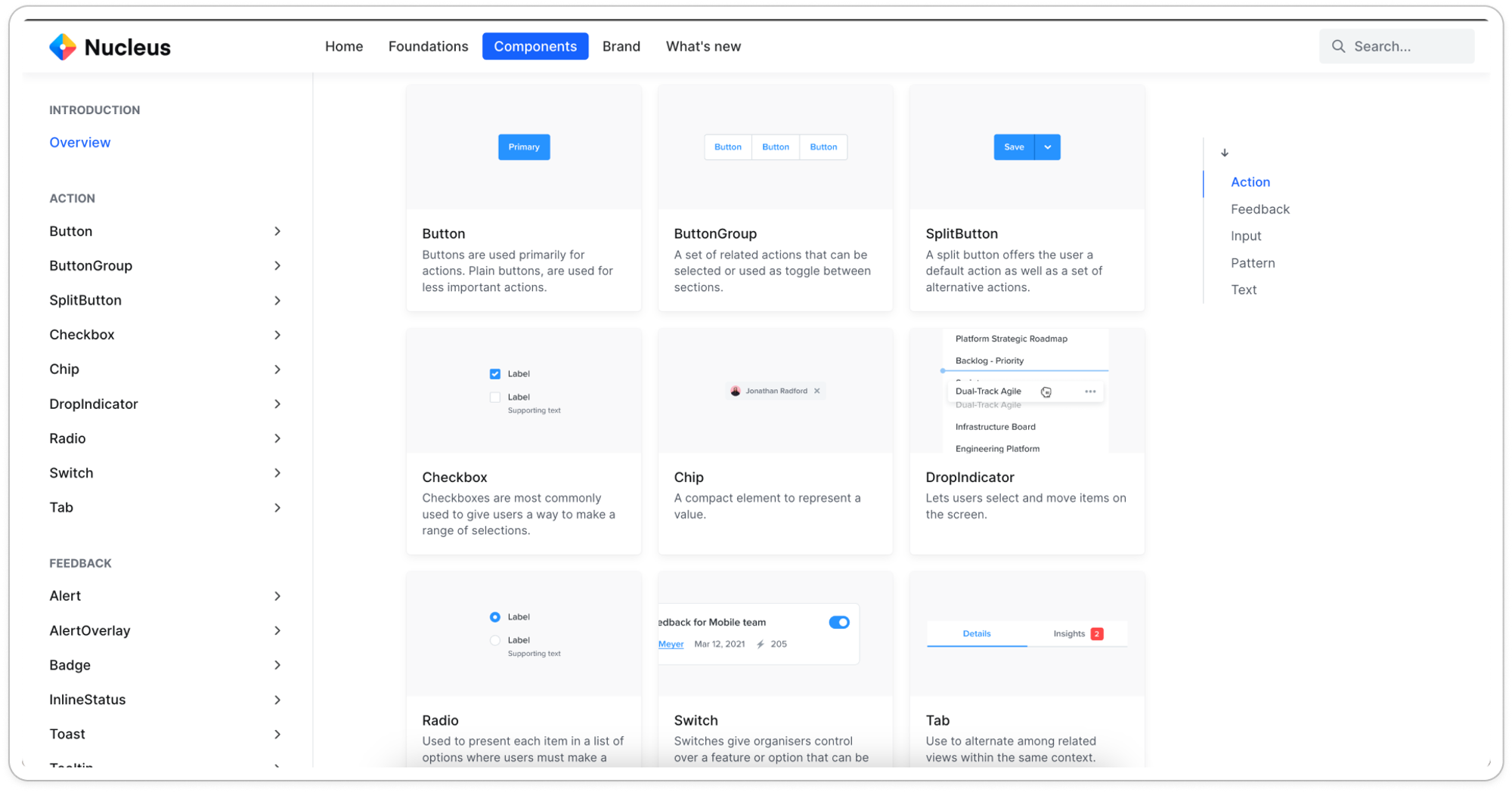
9. Shortcut Links

“Shortcut links” is your bridge to external sources and other documentation pages. It lets you reference an external URL or any page or page header from your docs and create a navigation gallery. This enhances your design system's comprehensiveness and interconnectivity, making your documentation site more robust and user-friendly.
Tip: Use “Shortcut links” to create a homepage for your design system like Maze or to provide a visual overview of your components like Productboard.
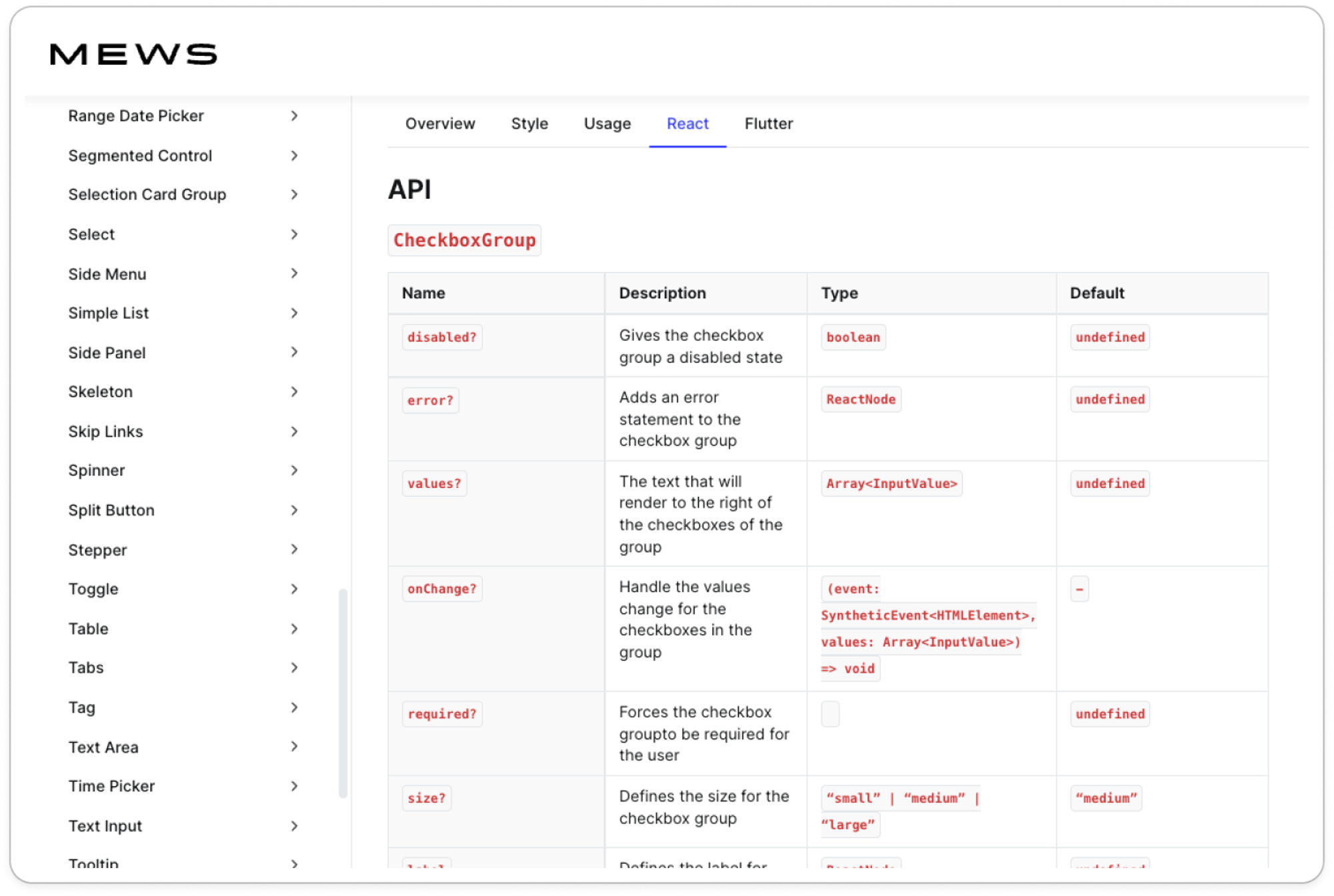
10. Table

The “Table” block is loved for its versatility and customization options. You can use it in many creative and useful ways, like displaying props with code or component states with images. It also lets you add Figma frames and code snippets.
Tip: Use tables to create Do & Don’t guidelines for your design system.
Experiment with these top 10 block to create a unique blend that best suits your design system, and remember, good documentation is a vital aspect of any successful design system. Want to see more examples? Check out this list of design system documentation sites created with Supernova.
We can't wait to see what you'll create. Keep designing, innovating, and reimagining your design system documentation!



